現実世界に3Dデータを表示
専用アプリ不要!Web ARの開発・導入、3Dモデルの制作からも
- 月額16,500円(税込)~で安い!
- デザイン・機能をカスタマイズできる!
- アイテム・マーカー登録やカスタマイズご相談など営業のサポートあり!

デモ

- 認識方法
- マーカー認識
- 起動方法
- QRコードでAR起動
※「QRコード」は(株)デンソーウェーブの登録商標です。
※認識方法について
※起動方法について
プラン(料金・機能)
| プラン | カスタマイズ版 | |
|---|---|---|
| 機能 | 空間認識 | 〇 |
| マーカー認識 | 〇 | |
| 起動ページURL発行 | 〇 | |
| 起動ページ埋め込みタグ発行 | 〇 | |
| 起動QRコード発行 | 〇 | |
| MogaDigiロゴ表示 | ありorなし ※なしは料金アップ | |
| アイテム登数 | 無制限(料金変更あり) | |
| データサイズ制限 | 要相談 | |
| データ保存期間 | 契約期間中無期限 | |
| カスタマイズ(デザイン/機能) | 可 | |
| 初期費用 | 初期費用 | 都度お見積り |
| カスタマイズ(デザイン/機能) | 都度お見積り | |
| 月額利用料 | アイテム登録可能数 ~1 | 15,000円(税込16,500円)~ |
| アイテム登録可能数 ~10 | 20,000円(税込22,000円)~ | |
| アイテム登録可能数 ~20 | 30,000円(税込33,000円)~ | |
| アイテム登録可能数 ~30 | 40,000円(税込44,000円)~ | |
| アイテム登録可能数 ~50 | 50,000円(税込55,000円)~ | |
| アイテム登録可能数 ~100 | 60,000円(税込66,000円)~ | |
| アイテム登録可能数101~ | 都度お見積り | |
| 基本条件 | 納期 | 最短2日~ |
| お支払条件 | ご契約・解約時共に日割り計算されません | |
| 電話サポート | あり | |
| お申し込み | こちらからお問い合わせください | |
作成できるAR
ARの認識方法を2種類ご用意しました。
空間認識
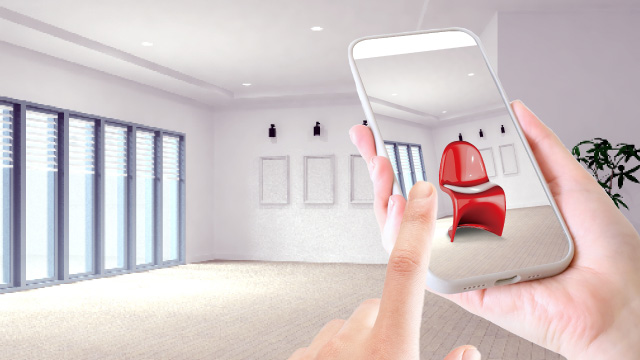
現実世界の特徴(平面、大きさ、奥行きなど)をカメラを通して認識することで、その空間に合わせたコンテンツ(ご契約者様がアップロードしたアイテム)を合成して表示します。そのため、エンドユーザー様が指定する場所へコンテンツを配置することが出来ます。
例えば、家電や家具などの3Dデータを実空間に配置できるため、試し置きシミュレーションによく使われます

マーカー認識
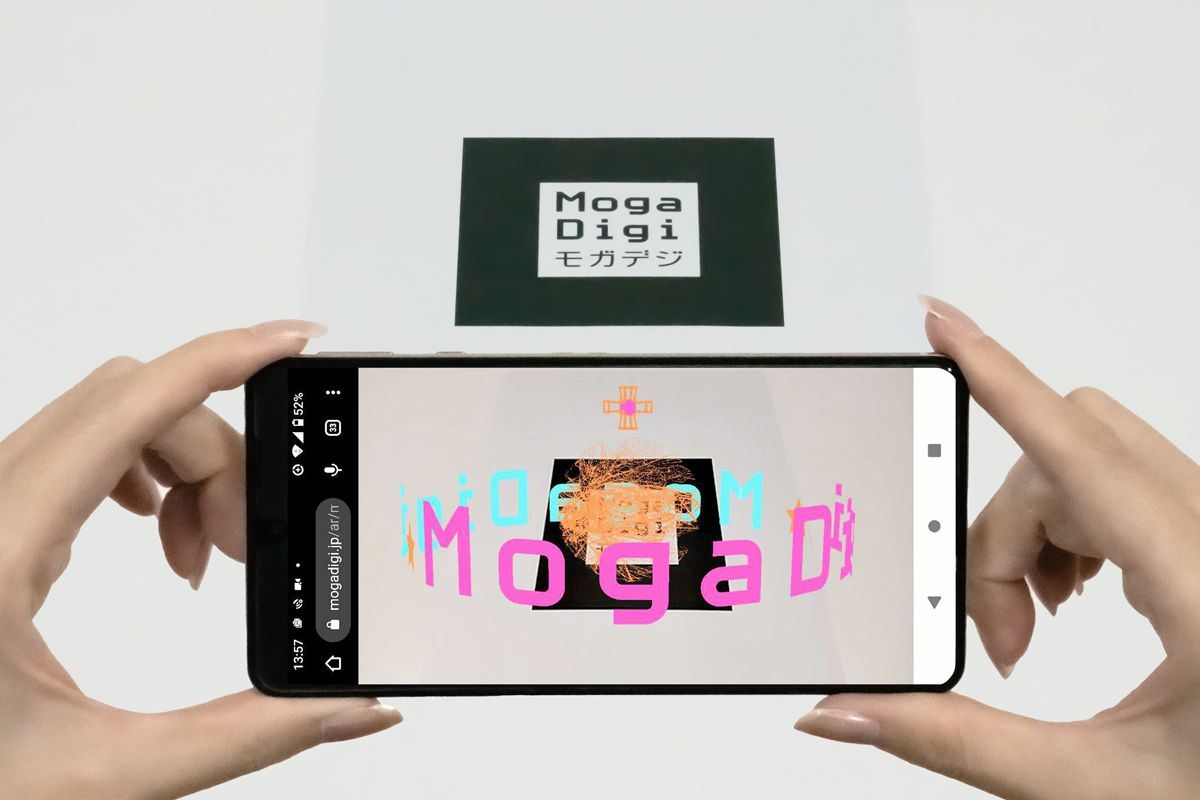
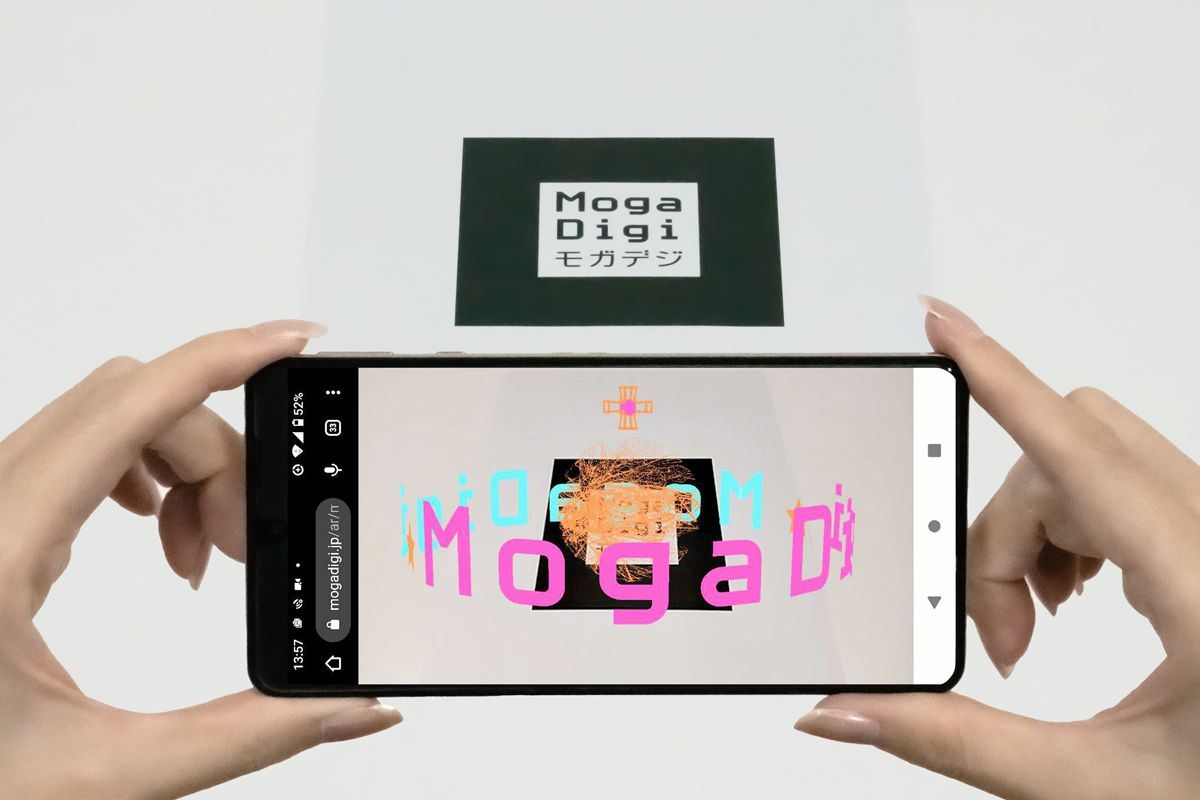
画像をマーカーとして登録し、スマホなどのカメラでマーカーを読み取ることでコンテンツ(ご契約者様がアップロードしたアイテム)が表示されるARです。
必ずマーカーが必要となりますが、表示させたい位置へ直接マーカーを設置するため、正確な場所へのアイテム表示が出来ます。
例えば、商品のパッケージや、販促品、名刺に印刷されたマーカーを読み込んでアイテムを呼び出し、そのマーカー上に3DCGのアニメーションを再生することができます。

ARの起動方法
エンドユーザー様がARを起動する方法を2種類ご用意しました。
起動ページからAR起動
- ホームページ、販売サイトなどに起動ページに誘導するための、リンクを設定しておく(テキスト、画像リンク)。
- エンドユーザー様に、このリンクをタップ(クリック)していただく。
※起動用ページには、アイテムと、AR起動ボタンが表示されます。 - 起動用ページにある、AR起動ボタンをタップしていただく。
※スマホ、タブレットでタップすることにより起動します。PCでは起動いたしません。 - ARが起動します。
※スマホ、タブレットのカメラ機能により、空間認識、マーカー認識を行い、現実空間上にアイテムを仮想表示します。
《『起動ページからAR起動』の活用方法》
- 会社ホームページ、サービスサイト、販売サイトの商品などに起動ページへのリンク(画像リンク/テキストリンク)を設置することにより、ユーザーにはネットサーフィンの流れでARを起動してもらうことができます。
- 起動ページは、全画面表示だけでなく、ページの一部としてiframeで埋め込みしていただくことも可能です。
- 埋め込み機能を利用し、1ページ内に複数の起動用ページを表示させ、複数のアイテムを見ながら選択し、AR起動ボタンをクリックしてARを起動していただくことができます。
QRコードでAR起動
- スマホ、タブレットのカメラ機能、QRリーダー機能を使い、QRコードを読み込んでいただく。
- ARが起動します。
※スマホ、タブレットのカメラ機能により、空間認識、マーカー認識を行い、現実空間上にアイテムを仮想表示します。
《『QRコードでAR起動』の活用方法》
QRコードは、名刺、冊子、販促物、パッケージなどに印刷することができます。この点が、起動用ページからAR起動、との大きな違いとなります。
これにより、例えば下のようなご利用方法が可能となります。
- 名刺にQRコードを印刷しておき、面談時にスマホ、またはタブレットでQRコードを読み取り、ARを活用したプレゼンをする。
また、後日お客様でもその名刺を使ってARを楽しんでいただく。 - 販促物にQRコードを印刷しておき、お客様にQRコードを読み込んでいただき、ARを楽しんでいただく。
- パッケージにQRコードを印刷しておき、お客様にQRコードを読み込んでいただくことにより、ARを活用した、3Dでの商品説明を表示する。
- イベントでブースにQRコードを印刷しておき、来場者様にQRコードを読み込んでいただくことにより、その場で商品をAR表示させる、という、エンターテインメント企画を実施する。
アップロードデータ
アイテム用の3Dデータ、マーカー用の画像データは、下の条件でご準備いただき、MogaDigiへメールなどでお送りください。
当店でAR対応環境へアップロードいたします。
- アイテム用のデータファイル
- 推奨
GLB(.glb) / GLTF(.gltf) / FBX(.fbx) / OBJ(.obj) / 3ds Max(.max / .3ds) / Maya(.ma /.mb) / Blender(.blend) / Zbrush(.zpr / .ztl) / CLO(.zpac) / MARvelous Designer(.zprj) - その他
Autodesk (.fbx) / 3D Studioメッシュ(.3DSS、.PRJ) / Alembic (.ABC) / Catia V5 (.CATPART、.CATPRODUCT、.cgr) / Autodesk Collada (.DAE) /LandXML/DEM/DDF (.DEM、.XML、.DDF) / 旧バージョンのAutoCAD (.DWG) / Flight Studio OpenFlight (.FLT) / Motion Analysis HTRファイル(.HTR) / IGES (.ige、.igs、.iges) / Autodesk Inventor (.ipt、.iam) / JT (.jt) / CATIA V4 (.model、MDL、セッション、EXP、DLV、DLV3、DLV4) / gw: OBJImporter (.OBJ) / ProE (.PRT、.NEU、.G、.ASM) / UGNX (.prt) / Revit読み込み(.RVT) ([ファイル] > [RVTにリンク]機能を使用してRevitファイルにリンクすることもできます) / ACIS SAT (.sat) / 3D Studio Shape (.SHP) / SketchUp (.SKP) / SketchUp (2015以前) (.SKP) / SolidWorks (.SLDPRT、.SLDASM) / StereoLitho (.STL) / ステップ(.STP、.STEP) / Motion Analysis TRCファイル(.TRC) / Universal Scene Description (.USD、.USDA、.USDC) / Autodesk Alias (.WIRE) / VRML (.wrl、.wrz) / VIZマテリアルXML読み込み(.XML)
※制作ソフト、制作方法により、使用できない場合がございます。
- 推奨
- マーカーの条件(マーカー認識のみ必要)
- 正方形
- フレームが必要
※ご要望をヒアリング、動作確認しながらデザイン決定
サイトへの埋め込み
サイトへの埋め込みは3STEPで完了です。
- STEP1:MogaDigiへアップロード用のファイルを渡す。
- STEP2:MogaDigiからAR起動用の埋め込み用のURLを受けとる。
- STEP3:URLを既存のWebサイトに1行いれる。
※マーカー認識の場合は、起動用のURLとは別でマーカーの設置も必要です。
アイテムを表示させたい位置(スマホなどのカメラで読み取り可能な位置)へマーカーを設置してください。
お申し込み方法
お問い合わせください。
カスタマイズ
マーカー認識では、デザインや機能など、次のようなカスマイズが可能です。
- ボタン追加
- ロゴ追加
- 他サイトへのURL追加
- アイテム(ARコンテンツ)の切り替え etc
※空間認識では、デフォルト仕様でのご対応となります。
アイテムの準備
MogaDigiのARコンテンツで対応可能なファイルは3Dデータです。
3Dデータを持っていますか?
YES
NO
さっそくARカスタマイズ版をはじめましょう
まずは3Dデータを作成しましょう
動作条件
認識方法毎にご確認ください。
※表示の可否、クオリティは動作条件により異なる場合がございます。すべての環境において動作を保証するものではございません。
空間認識
- iOS対応
端末 :iPhone6S以降、iPad第5世代以降、iPad Pro、iPad Mini2019年発売以降、iPad Air 2019年発売以降
ブラウザ:Safari - Android対応
端末 :ARCore1.9以上がインストールされたAndroid機種
ブラウザ:Google Chrome
マーカー認識
- iOS対応
端末 :iOS11以上
ブラウザ:Safari - Android対応
端末 :Android5.1以上
ブラウザ:Google Chrome
導入事例
MogaDigiのサービスを導入されたお客様の声をご紹介します。
導入事例はこちら >作成できるAR
ARの認識方法を2種類ご用意しました。
空間認識
現実世界の特徴(平面、大きさ、奥行きなど)をカメラを通して認識することで、その空間に合わせたコンテンツ(ご契約者様がアップロードしたアイテム)を合成して表示します。そのため、エンドユーザー様が指定する場所へコンテンツを配置することが出来ます。
例えば、家電や家具などの3Dデータを実空間に配置できるため、試し置きシミュレーションによく使われます

マーカー認識
画像をマーカーとして登録し、スマホなどのカメラでマーカーを読み取ることでコンテンツ(ご契約者様がアップロードしたアイテム)が表示されるARです。
必ずマーカーが必要となりますが、表示させたい位置へ直接マーカーを設置するため、正確な場所へのアイテム表示が出来ます。
例えば、商品のパッケージや、販促品、名刺に印刷されたマーカーを読み込んでアイテムを呼び出し、そのマーカー上に3DCGのアニメーションを再生することができます。

ARの起動方法(起動ページからAR起動 | QRコードでAR起動)
エンドユーザー様がARを起動する方法を2種類ご用意しました。
起動ページからAR起動
- ホームページ、販売サイトなどに起動ページに誘導するための、リンクを設定しておく(テキスト、画像リンク)。
- エンドユーザー様に、このリンクをタップ(クリック)していただく。
※起動用ページには、アイテムと、AR起動ボタンが表示されます。 - 起動用ページにある、AR起動ボタンをタップしていただく。
※スマホ、タブレットでタップすることにより起動します。PCでは起動いたしません。 - ARが起動します。
※スマホ、タブレットのカメラ機能により、空間認識、マーカー認識を行い、現実空間上にアイテムを仮想表示します。
《『起動ページからAR起動』の活用方法》
- 会社ホームページ、サービスサイト、販売サイトの商品などに起動ページへのリンク(画像リンク/テキストリンク)を設置することにより、ユーザーにはネットサーフィンの流れでARを起動してもらうことができます。
- 起動ページは、全画面表示だけでなく、ページの一部としてiframeで埋め込みしていただくことも可能です。
- 埋め込み機能を利用し、1ページ内に複数の起動用ページを表示させ、複数のアイテムを見ながら選択し、AR起動ボタンをクリックしてARを起動していただくことができます。
QRコードでAR起動
- スマホ、タブレットのカメラ機能、QRリーダー機能を使い、QRコードを読み込んでいただく。
- ARが起動します。
※スマホ、タブレットのカメラ機能により、空間認識、マーカー認識を行い、現実空間上にアイテムを仮想表示します。
《『QRコードでAR起動』の活用方法》
QRコードは、名刺、冊子、販促物、パッケージなどに印刷することができます。この点が、起動用ページからAR起動、との大きな違いとなります。
これにより、例えば下のようなご利用方法が可能となります。
- 名刺にQRコードを印刷しておき、面談時にスマホ、またはタブレットでQRコードを読み取り、ARを活用したプレゼンをする。
また、後日お客様でもその名刺を使ってARを楽しんでいただく。 - 販促物にQRコードを印刷しておき、お客様にQRコードを読み込んでいただき、ARを楽しんでいただく。
- パッケージにQRコードを印刷しておき、お客様にQRコードを読み込んでいただくことにより、ARを活用した、3Dでの商品説明を表示する。
- イベントでブースにQRコードを印刷しておき、来場者様にQRコードを読み込んでいただくことにより、その場で商品をAR表示させる、という、エンターテインメント企画を実施する。
起動URL発行
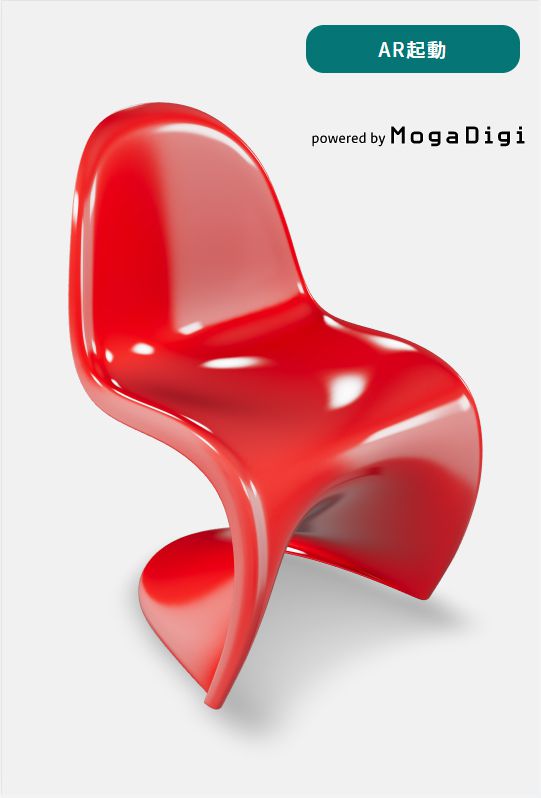
起動ページとは、アイテムと、AR起動ボタンを表示させる、Web上のページとなります(画像参照)。
このページを、スマホ、タブレットなどで表示していただき、ページ内の『AR起動』ボタンをタップしていただくことにより、ARが起動します(スマホ、タブレットなどのカメラ機能で、空間、マーカー認識を行い、空間への3Dアイテム表示を行います)。
起動ページURL発行とは、このページのURLを自動生成する機能となります。
※起動ページが、全画面に表示されます。
※PCではARは起動いたしません。

起動ページ埋め込みタグ発行
起動ページとは、アイテムと、AR起動ボタンを表示させる、Web上のページとなります(画像参照)。
このページを、スマホ、タブレットなどで表示していただき、ページ内の『AR起動』ボタンをタップしていただくことにより、ARが起動します(スマホ、タブレットなどのカメラ機能で、空間、マーカー認識を行い、空間への3Dアイテム表示を行います)。
起動ページ埋め込みタグ発行とは、起動ページを、全画面表示でなく、お客様のホームページ、サービスページ等、一部に埋め込みしたい場合に、iframeで埋め込みできるよう、iframeタグを出力する機能となります。
※Webコーディング担当の方に埋め込み作業を行っていただく必要があります。
※PCではARは起動いたしません。

起動QRコード発行
起動QRコードとは、スマホ、タブレット等で、カメラ、もしくはQRコードリーダーでこのQRコードを読み込むことにより、ダイレクトにARを起動させることができるものになります。
起動QRコード発行とは、アイテムごとのAR起動QRコードを、自動生成する機能となります(マイページより発行いただけます。画像参照)。
起動用ページからの起動の場合、AR起動のため、スマホ、タブレット等でWebで起動ページを開いてボタンをタップする必要があります。
それに対し、起動用QRコード発行の場合は、QRコードを、例えば名刺、冊子、販促物、パッケージなどに印刷することができます。
そのため、それらのリアルなものに印刷されたQRコードを、スマホ等で読み込みするだけでARを起動させることが可能であるため、ご利用者様に、より気軽に、簡単にARを起動し、楽しんでいただくことが可能になります。

MogaDigiロゴ表示
MogaDigiロゴ表示「あり」の場合、エンドユーザー様が利用する画面に『powered by MogaDigi』の当サイトへのリンクつきロゴが入ります。
ロゴ表示「なし」をご希望の場合は、「Saas版ビジネス」をご契約いただくか、あるいは「カスタマズ版」であれば、MogaDigiロゴ表示無しと営業へお伝えください。

※イメージ画像
電話サポート
ご契約プランによって電話サポート体制が異なります。
電話サポートなし
お電話によるお問い合わせ・ご相談などはお受けできません
※メール・お問い合わせフォームでのサポートは受付けております。
電話サポートあり
対応時間 10:00-18:00(土・日・祝を除く)
TEL:0778-42-7460
※メール・お問い合わせフォームでのサポートも受付けております。
不定期に消去
「Saas版お試し」プランの場合、ご登録できるアイテム数は1点となります。
また、不定期に消去させていただいております。
プラン表を比較する
| プラン | SaaS版 ※初期費用無料 | カスタマイズ版 | |||
|---|---|---|---|---|---|
| お試し | スタンダード | ビジネス | |||
| 機能 | 空間認識 | 〇 | 〇 | 〇 | 〇 |
| マーカー認識 | × | × | × | 〇 | |
| 起動ページURL発行 | 〇 | 〇 | 〇 | 〇 | |
| 起動ページ埋め込みタグ発行 | 〇 | 〇 | 〇 | 〇 | |
| 起動QRコード発行 | 〇 | × | 〇 | 〇 | |
| MogaDigiロゴ表示 | あり | あり | なし | ありorなし ※なしは料金アップ | |
| アイテム登録数 | 1 | 無制限(料金変更あり) | 無制限(料金変更あり) | 無制限(料金変更あり) | |
| データサイズ制限 | ~20MB/1データ | ~20MB/1データ | ~20MB/1データ | 要相談 | |
| データ保存期間 | 不定期に消去 | 契約期間中無期限 | 契約期間中無期限 | 契約期間中無期限 | |
| カスタマイズ(デザイン/機能) | 不可 | 不可 | 不可 | 可 | |
| 初期費用 | 初期費用 | 0円 | 0円 | 0円 | 都度お見積り |
| カスタマイズ(デザイン/機能) | - | - | - | 都度お見積り | |
| 月額利用料 | アイテム登録可能数 ~1 | 0円 | 2,500円(税込2,750円) | 6,250円(税込6,875円) | 15,000円(税込16,500円)~ |
| アイテム登録可能数 ~10 | - | 6,000円(税込6,600円) | 15,000円(税込16,500円) | 20,000円(税込22,000円)~ | |
| アイテム登録可能数 ~20 | - | 9,000円(税込9,900円) | 22,500円(税込24,750円) | 30,000円(税込33,000円)~ | |
| アイテム登録可能数 ~30 | - | 11,000円(税込12,100円) | 27,500円(税込30,250円) | 40,000円(税込44,000円)~ | |
| アイテム登録可能数 ~50 | - | 13,000円(税込14,300円) | 32,500円(税込35,750円) | 50,000円(税込55,000円)~ | |
| アイテム登録可能数 ~100 | - | 18,000円(税込19,800円) | 45,000円(税込49,500円) | 60,000円(税込66,000円)~ | |
| アイテム登録可能数101~ | - | 都度お見積り | 都度お見積り | 都度お見積り | |
| 基本条件 | 納期 | 会員登録(所要時間1分)後 すぐにご利用可能 |
サービスお申し込み後 すぐにご利用可能 |
サービスお申し込み後 すぐにご利用可能 |
最短2日~ |
| お支払条件 | - | ・月末締め(ご契約・解約時共に日割り計算されません) ・当月ご契約した一番高い条件でのご請求 |
ご契約・解約時共に日割り計算されません | ||
| 電話サポート | なし | あり | あり | あり | |












