パターンデータの作成方法
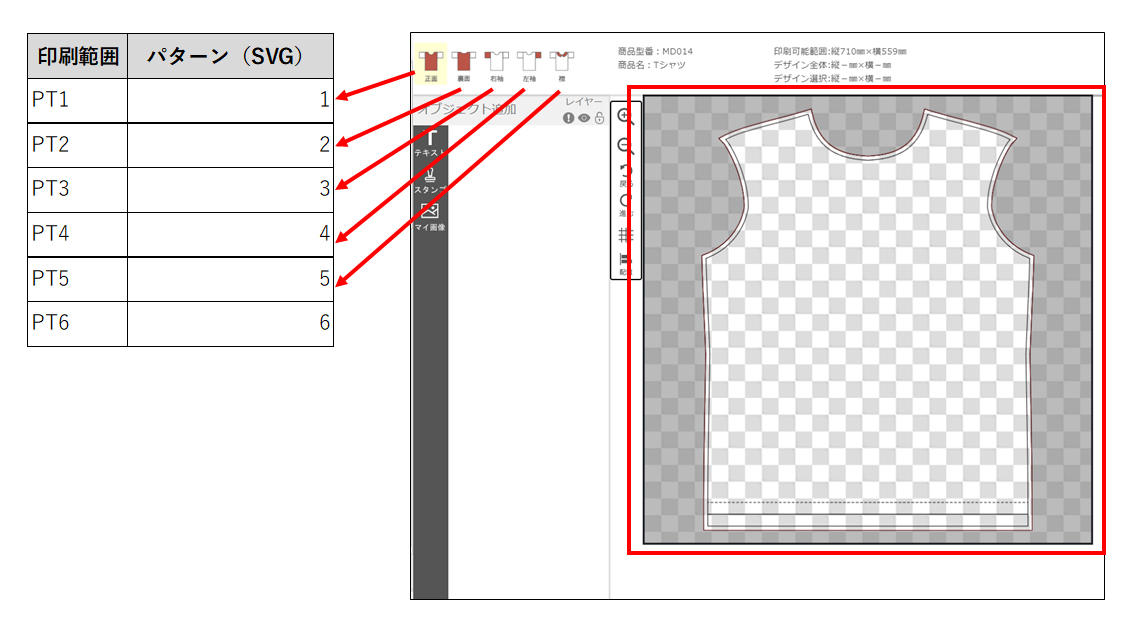
印刷範囲ごとに、パターンエリア(赤枠部分)のSVGファイルを作成します。
このデータをパターンデータといいます。
※SVGファイルはillustratorから書き出します。
※設定できる印刷範囲は、最大6個です。

Illustratorで作成し、SVGファイルに書き出します
Illustratorのバージョンは2019、2020、2021のいずれかを推奨しています。
※これ以外のバージョンでは、SVGが正しく出力されない場合があります。
あらかじめ、任意の画像を「design.png」としてご用意ください。
※画像サイズは「1024×1024px」です。
※画像の保存先はAi、SVGと同じ階層としてください。
-
以下の構成でパターンデータを作成します。

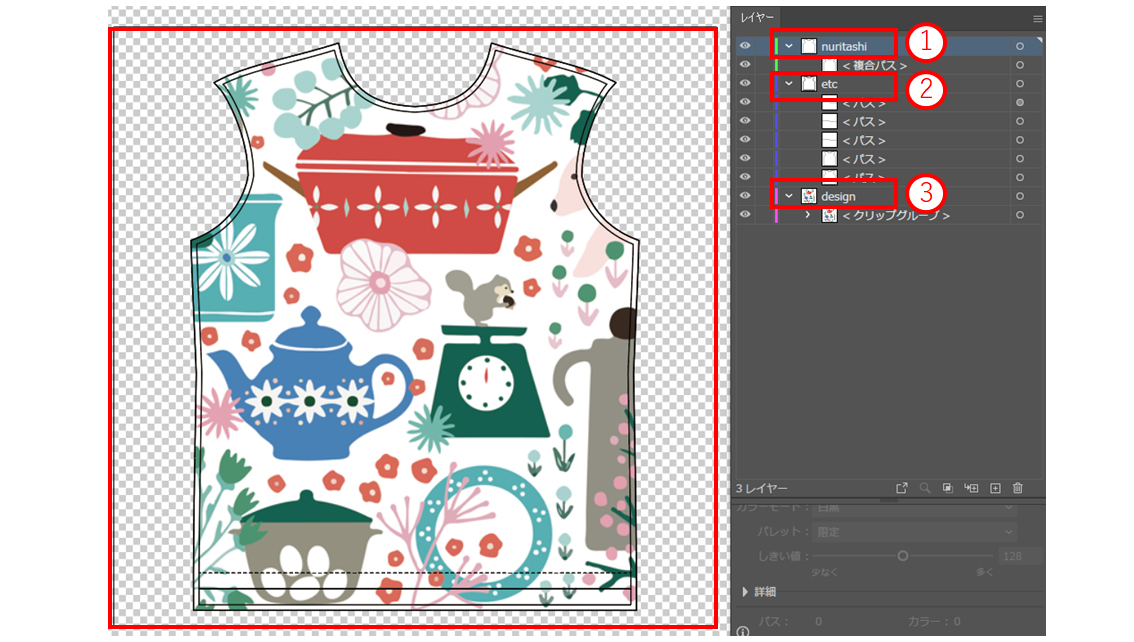
パターンデータのレイヤー名、レイヤー構成、レイヤー順
レイヤー名 補足 nuritashi(図内①) =印刷範囲です。パスが1つでも、複合パスとしてください。
本レイヤーのパス(線)は赤色で表示されます。また、エリア「外」がグレーとなります。etc(図内②) 商品形状、縫製線など design(図内③) ご用意いただいたdesign.pngをリンク(埋め込みではなく)してください。
印刷範囲(nuritashiレイヤー)のパスを同じ位置にコピーして、 design.pngにクリッピングマスクをかけてください。hosoku nuritashiレイヤー外への備考等を記載したい場合に使用してください。(注意書きなど)
※記載必要なければレイヤー自体不要です。-
単位はmmで、実寸サイズで作成してください。
-
アートボードは、必ずパス全体が収まるサイズの正方形にしてください。
-
アートボードに対して印刷範囲が小さすぎると、仕上がりイメージの画質が粗くなりますので、ご注意ください。
-
「#883232」(エンジ色)はシステム上、シミュレーターには表示されません。
※デザイン保存後にダウンロードできる版データにのみ、表示されます。
-
-
パターンデータができたら、以下の手順でSVGを書き出してください。
-
全レイヤーを表示、ロックを解除
-
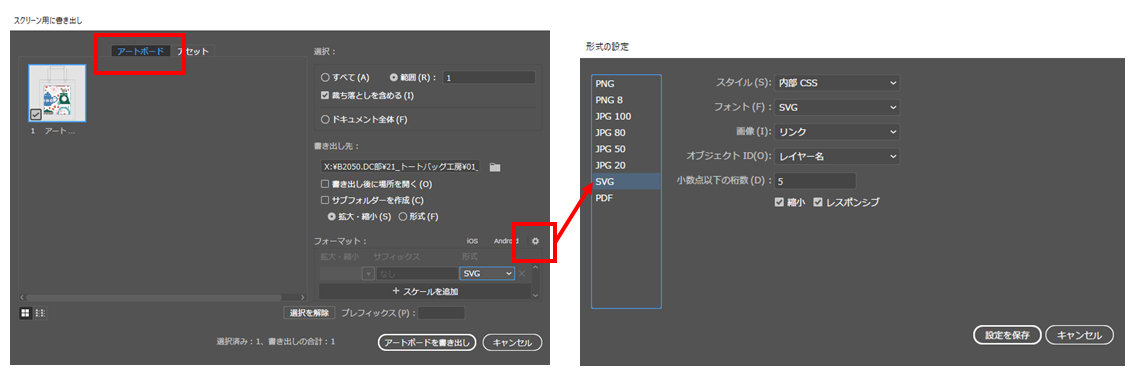
全選択し「ファイル>選択範囲を書き出し>アートボード」でSVGを出力してください。

-
SVGファイルを「1(~6).svg」にリネームしてください。
-
印刷範囲の数ぶん、同様に「2.svg」「3.svg」、、を作成します。
-












