お試し(無料プラン)
下の手順で、SaaS版が無料でお試しいただけます。
こちらをご利用することで、店舗様とエンドユーザー様、両方の立場での3D customizerを一通り体験できます。
- 店舗側:どのようにアイテム登録するのか、どのようにアイテム管理するのか、ユーザー様がデザインした内容をどのように受け取るのかを体験。
- ユーザー側:どのようにカスタマイズし、どのようにAR体験し、どのように見積書を発行するのかを体験
※お試しの場合、一度に登録できる商品点数は1点のみ。また、毎日不定期にデータ削除されますので、ご注意ください。
- STEP1:アイテム登録用のデータを準備
- STEP2:会員登録・ログイン
- STEP3:サービス情報を登録
※3D customizerを利用する店舗名や自社ロゴ画像などをここで設定します。 - STEP4:アイテム登録
※アイテム(3Dデータ)の見え方(背景やライティングなど)や、ロット単価などの基本情報を設定します。 - STEP5-A:カスタマイズ設定_カラーをカスタマイズする場合
- STEP5-B:カスタマイズ設定_パーツをカスタマイズする場合
- STEP6:シミュレーター用URLが発行できますので、こちらのページを開いてください
- STEP7:エンドユーザーの立場になって、一度カスタマイズしてみてください
- STEP8:ARも体験してみてください(カスタマイズ内容の3Dデータを現実空間に合成表示)
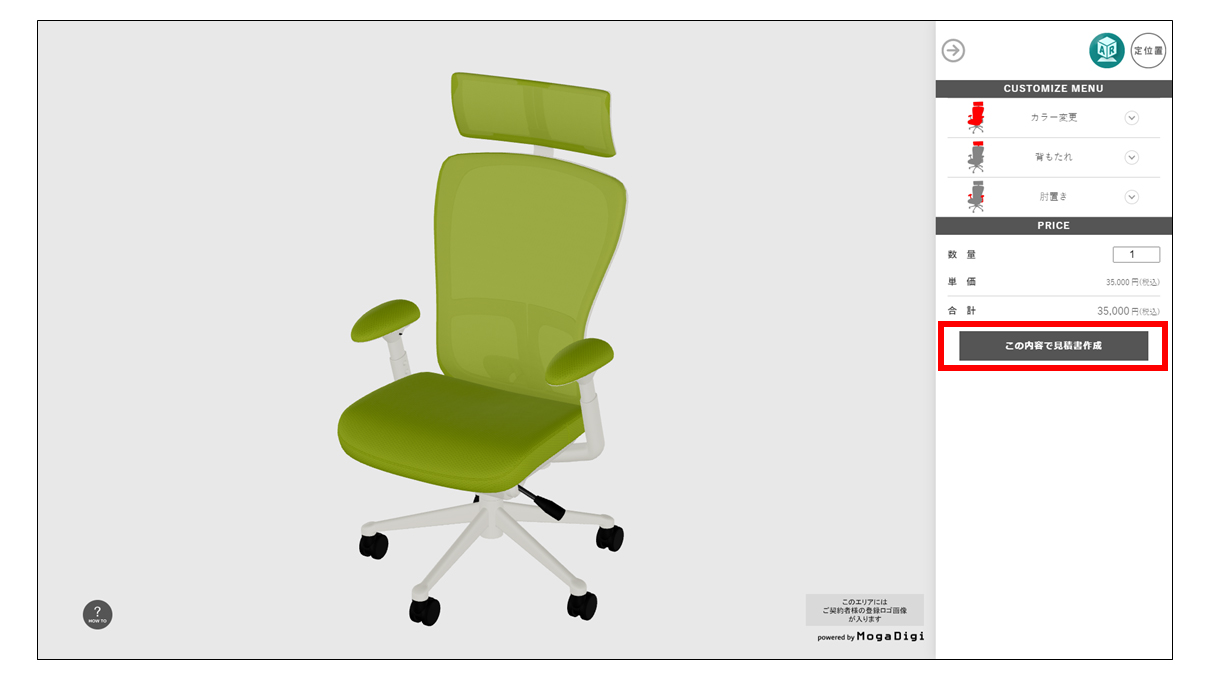
- STEP9:『この内容で見積書作成』ボタンをクリックし、見積書内容を確認してみてください
- STEP10:サービス情報で登録した店舗用メールアドレスに、お見積書発行のお知らせがとどきますので、確認ください。
STEP1:アイテム登録用のデータを準備
①GLBデータ(必須)
カスタマイズ内容を反映し表示するアイテム(3Dデータ)用です。
ZIPに圧縮しアップロードしますが、ZIPファイル容量は50MBまでとなります。

※3Dデータをお持ちでない、もしくは制作できない方のため、当店でデータ作成を代行します。MogaDigi内3D modeler サービスページはこちら
②テクスチャデータ(カラーをカスタマイズする場合は必須)
ファイル形式:JPG、PNG
3Dデータのカラーの切り替え用データです。
カスタマイズできるカラー分全て必要となります。
※容量制限はありませんが、大きいデータの場合カラー切替に時間がかかります。


③カラー切り替えアイコン画像(カラーをカスタマイズする場合は必須)
ファイル形式:JPG、PNG
「CUSTOMIZE MENU」で選択するアイコンとなります。
テクスチャデータと同じファイルを登録いただいても問題ございませんし、必要に応じて別の画像をご準備ください。
カスタマイズできるカラー分全て必要となります。
正円にトリミングして表示されます。

④その他の画像(必要に応じてご準備ください)
〇カスタマイズグループ用アイコン画像
ファイル形式:JPG、PNG
表示は正方形にトリミングされます。

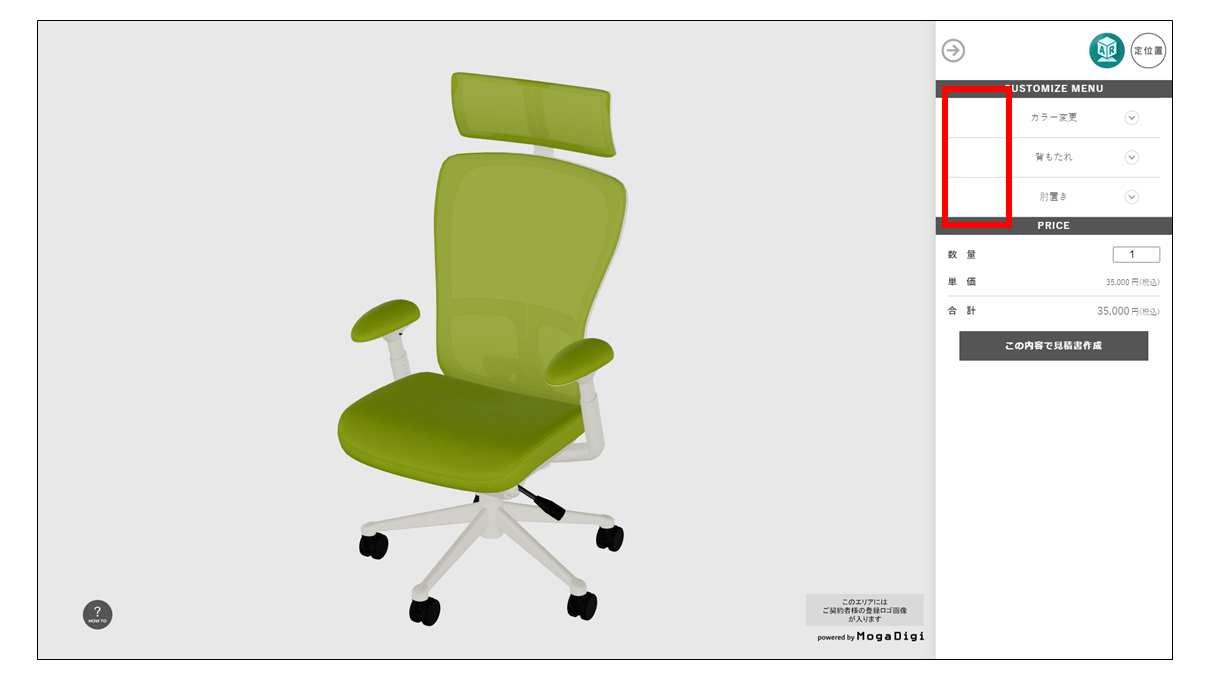
アイコン画像なし

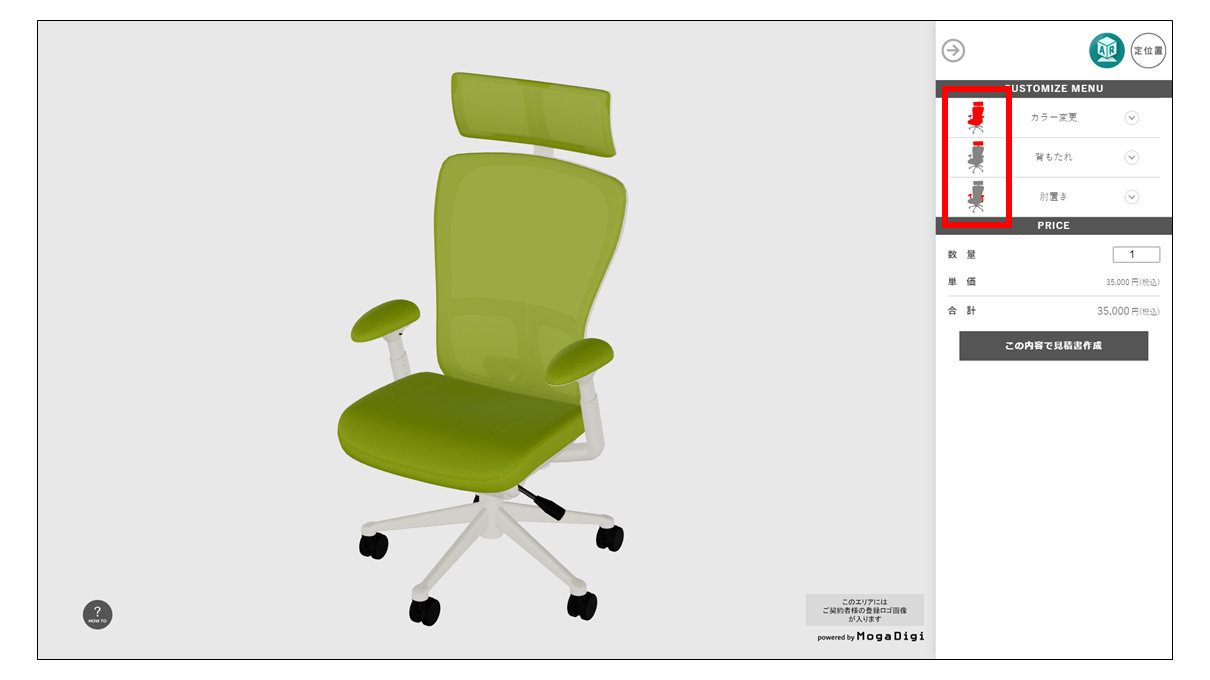
アイコン画像あり
〇パーツ切り替え用アイコン画像
ファイル形式:JPG、PNG
表示は正円にトリミングされます。

アイコン画像なし
※テキストでパーツ名を登録することができます。

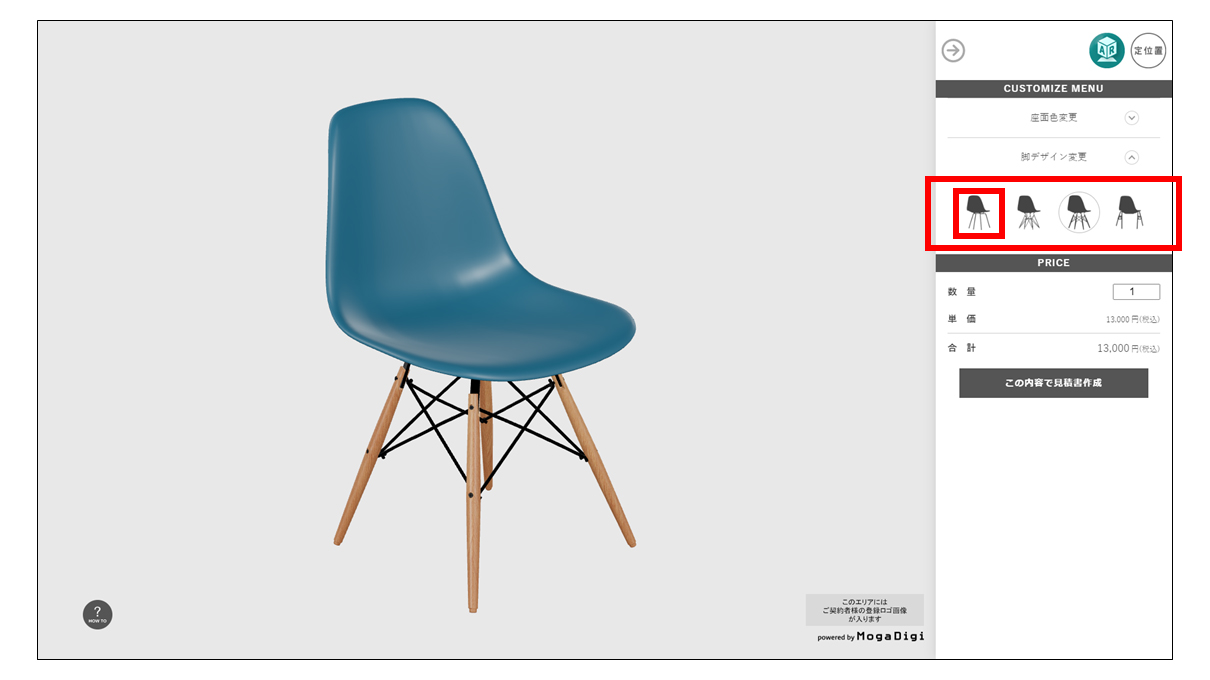
アイコン画像あり
※アイコン画像によって、パーツの違いが視覚的にわかりやすくなります。
※データをお持ちでないお客様用に、サンプルデータを一式ご用意しております。
ダウンロードする(9,963KB)
よろしければ、こちらを使ってぜひお試しください。
STEP2:会員登録・ログイン
SaaS版のご利用には会員登録・ログインが必要です。
既にMogaDigiで会員登録がお済の場合(ARサービスなど、他サービスご利用の場合)、同じアカウントでご利用可能です。
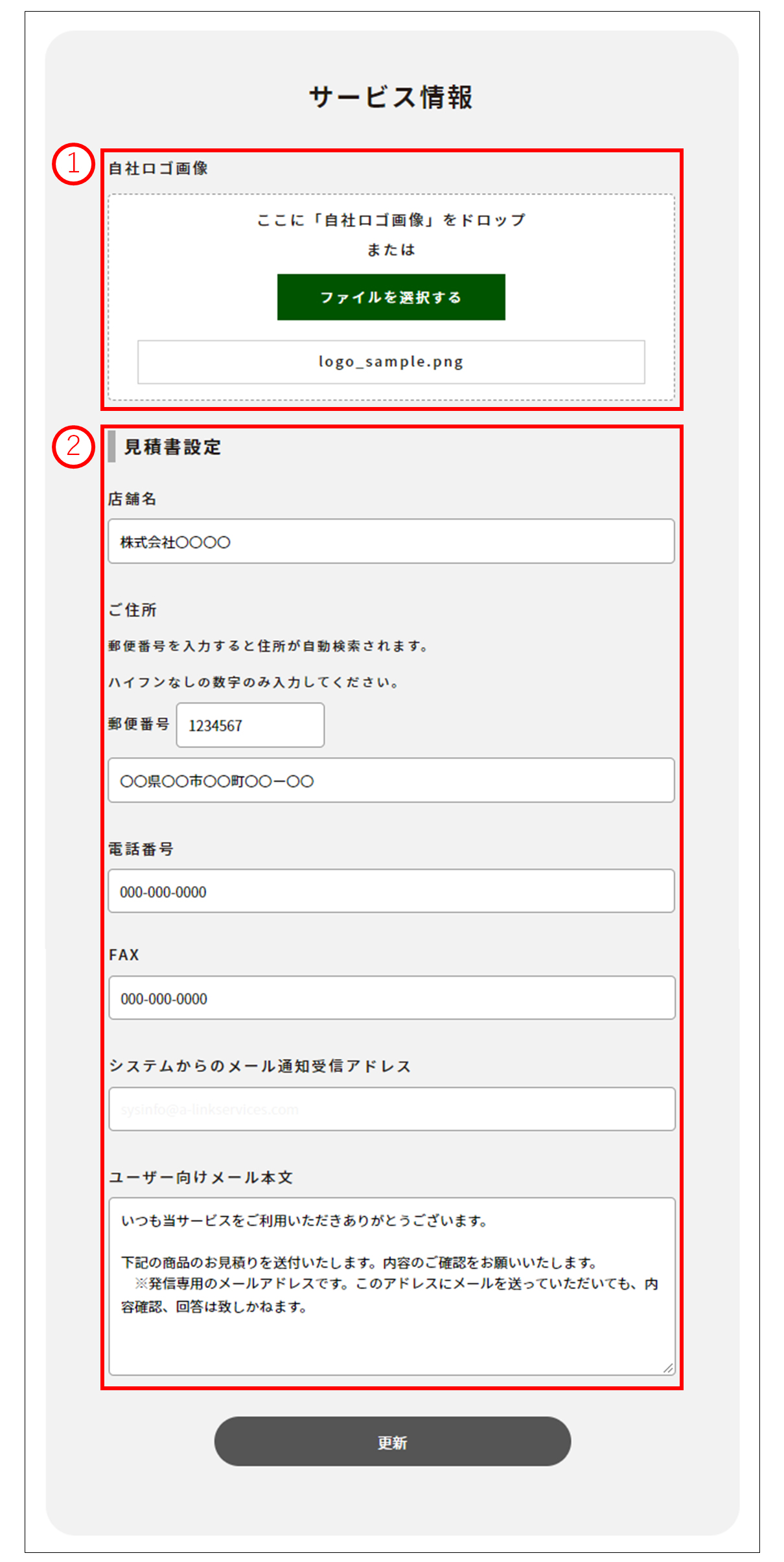
STEP3:サービス情報を登録
3D customizerを利用する店舗名や自社ロゴ画像などをここで設定します。
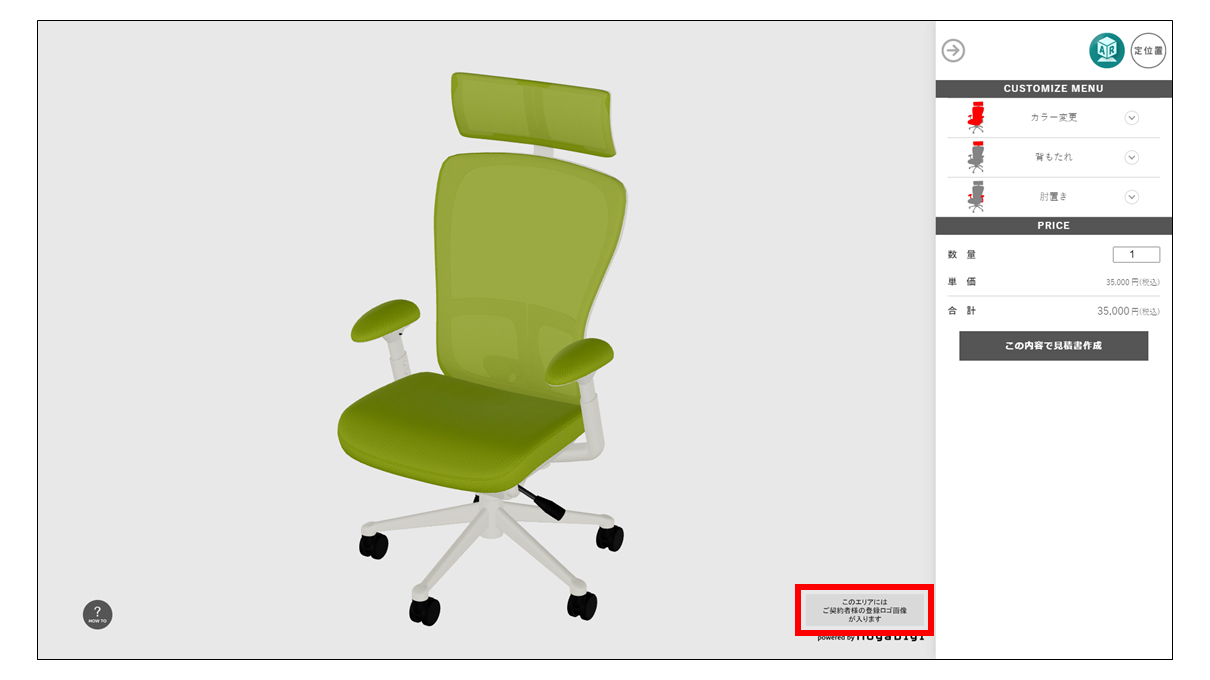
①自社ロゴ画像を登録
※ビューエリアの下部に表示されるロゴ画像です。
〇 対応ファイル:PNG
〇 ファイルサイズ:指定はありませんが、参考画像では300x80px

②見積書設定
シミュレーターで「この内容で見積書を作成」を押すと、カスタマイズした仕様での見積書を作成することができます。見積書に表示される店舗情報を入力します。
また、ユーザーが見積書発行時に受信するメールアドレスと、ユーザー向けメールに発信するメール本文もここで登録します。


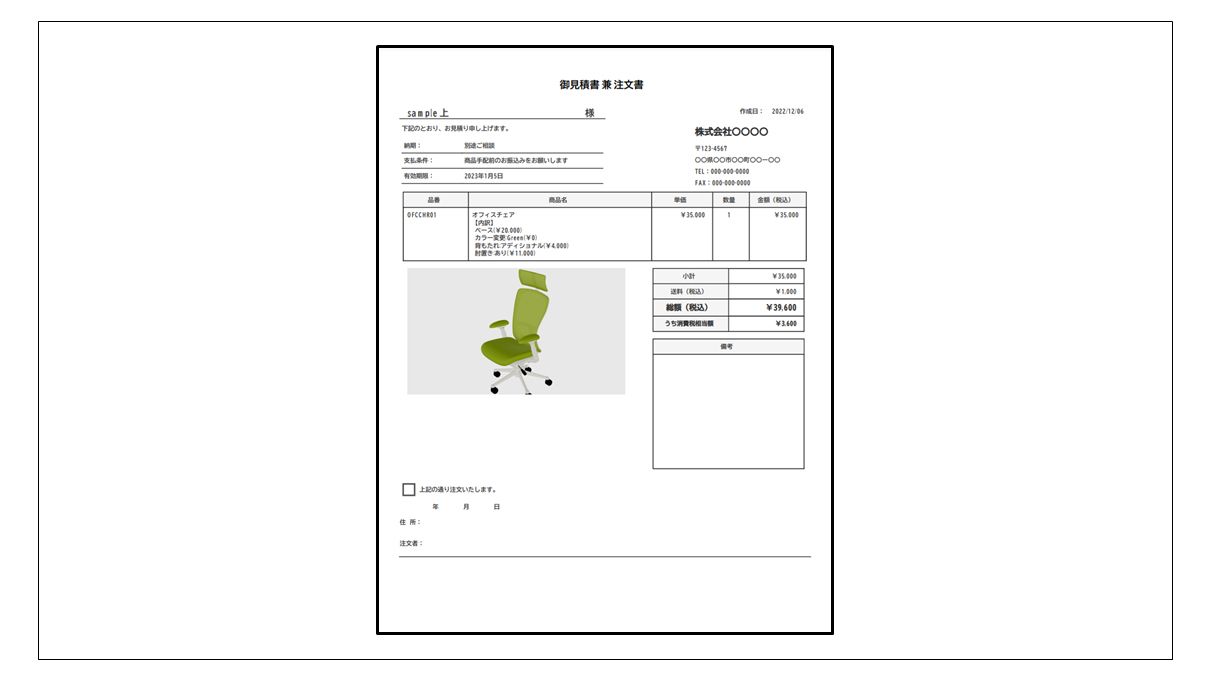
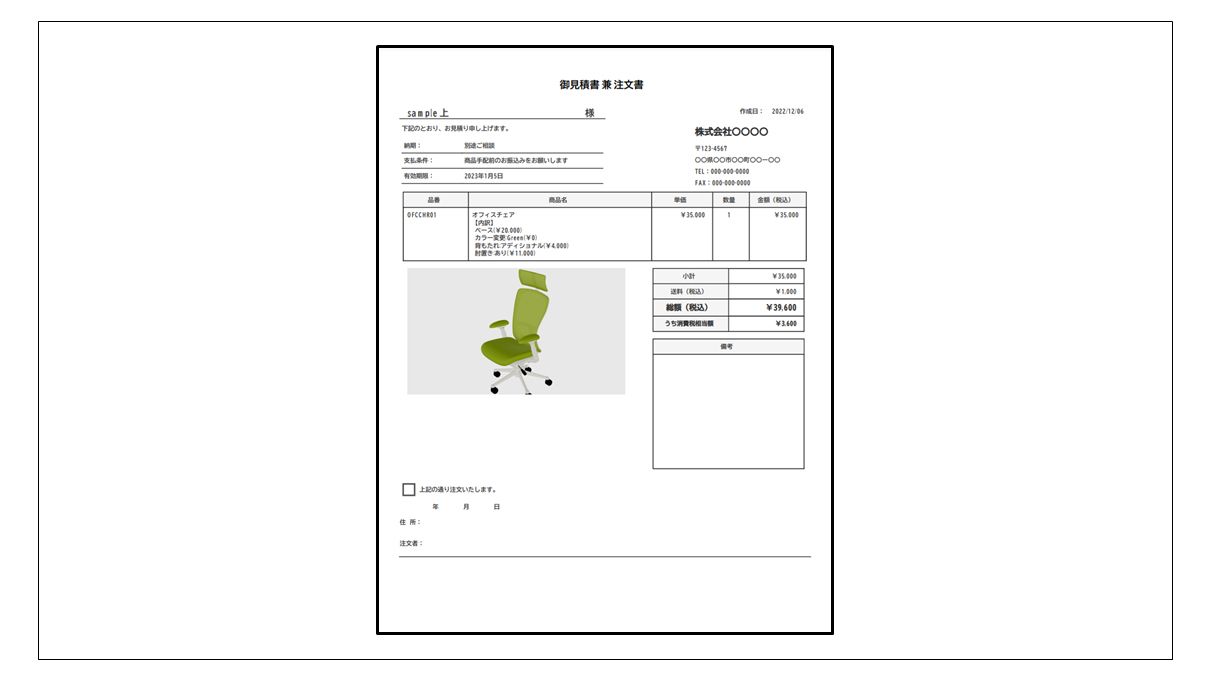
見積書 兼 注文書

STEP4:商品登録
アイテムを登録し、ビューエリアでのアイテム(3Dデータ)の見え方(背景やライティングなど)や、ロット単価などの基本情報を設定します。
-
アイテム登録画面を開く
-
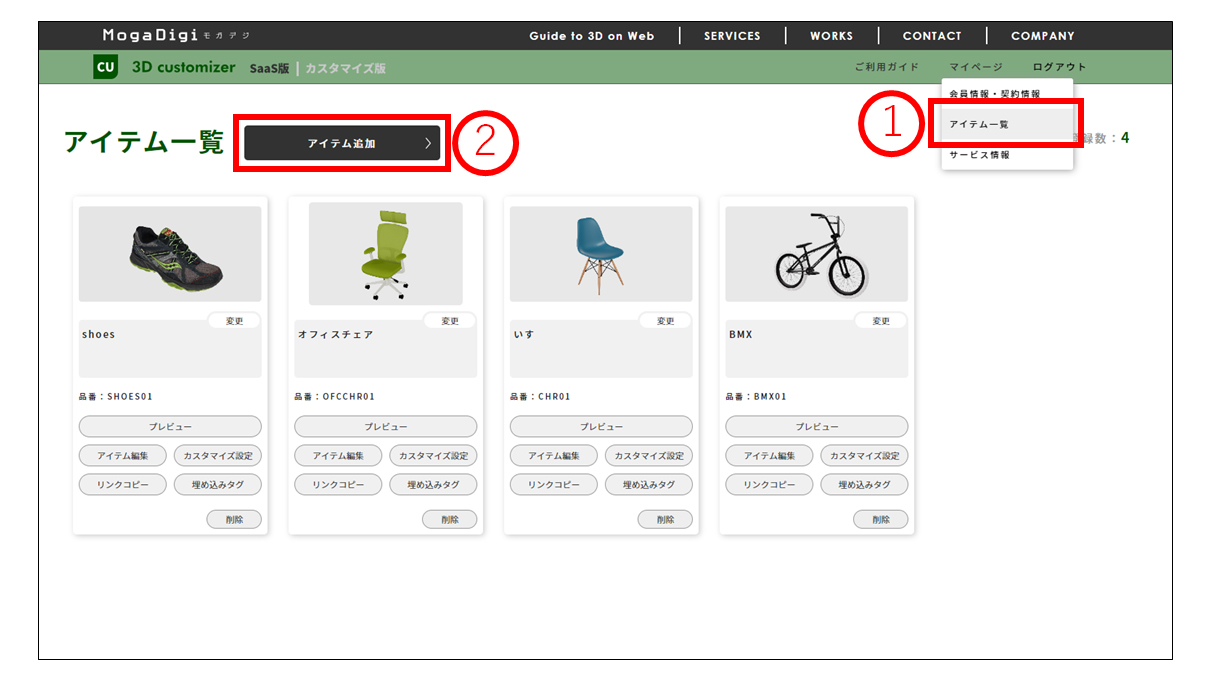
メニューバーのマイページから、アイテム一覧ページを開く。
-
アイテム一覧ページで、「アイテム追加」ボタンを押す。
-

-
アイテム情報を登録する
-
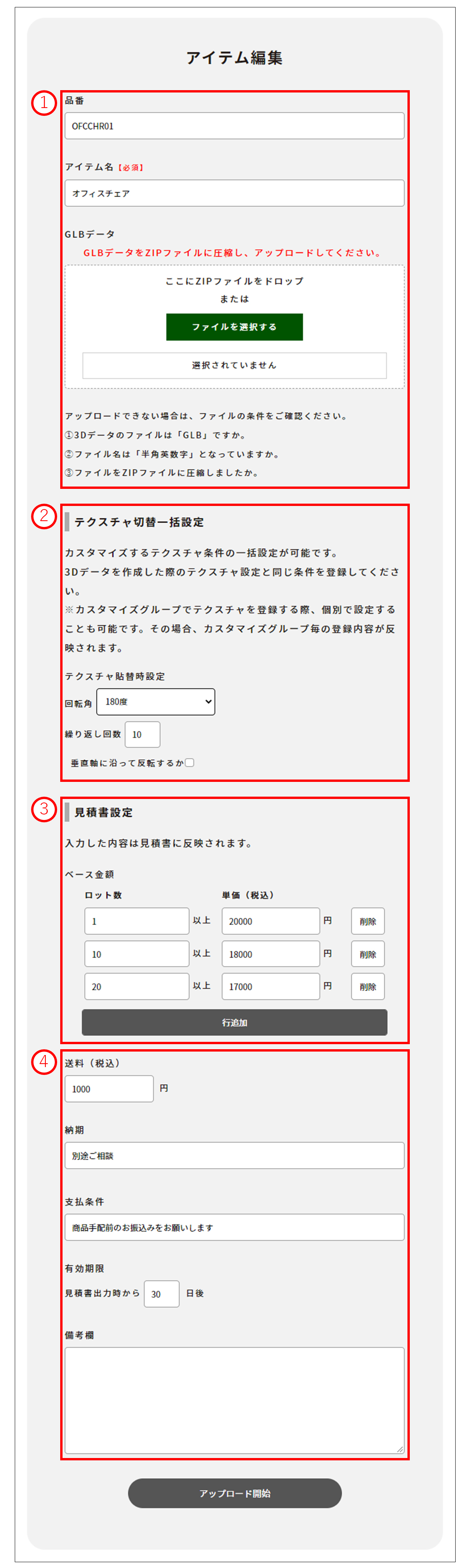
任意の品番とアイテム名を入力し、STEP1で準備したGLBデータをZIPファイルに圧縮しアップロードします。
-
テクスチャ切替一括設定
カスタマイズするテクスチャ条件の一括設定が可能です。
3Dデータを作成した際のテクスチャ設定と同じ条件を登録してください。
※カスタマイズグループでテクスチャ登録時にも個別で設定することが可能です。
その場合、カスタマイズグループ毎の登録内容が反映されます。なお、次の場合、この項目はスキップしてください。
- カラーはカスタマイズしないアイテムの場合
- 一括設定ではなく、カスタマイズグループ毎に都度テクスチャ切替設定をする場合
-
ベース金額
ベース金額を登録します。
ロットによって価格が変動する場合は、「行追加」ボタンを押し追加してください。
参考画像では、ロット1~9、10~19、20以上の単価を登録しました。 ここで登録した条件が「シミュレーター画面」と「御見積書 兼 注文書」に反映されます。 ※カスタマイズ条件毎の単価はカスタマイズ項目画面で登録します。 -
送料・納期・支払い条件・備考
「御見積書 兼 注文書」に記載される内容となります。

見積書 兼 注文書
入力が完了したら、最後に「アップロード開始」を押します。
-

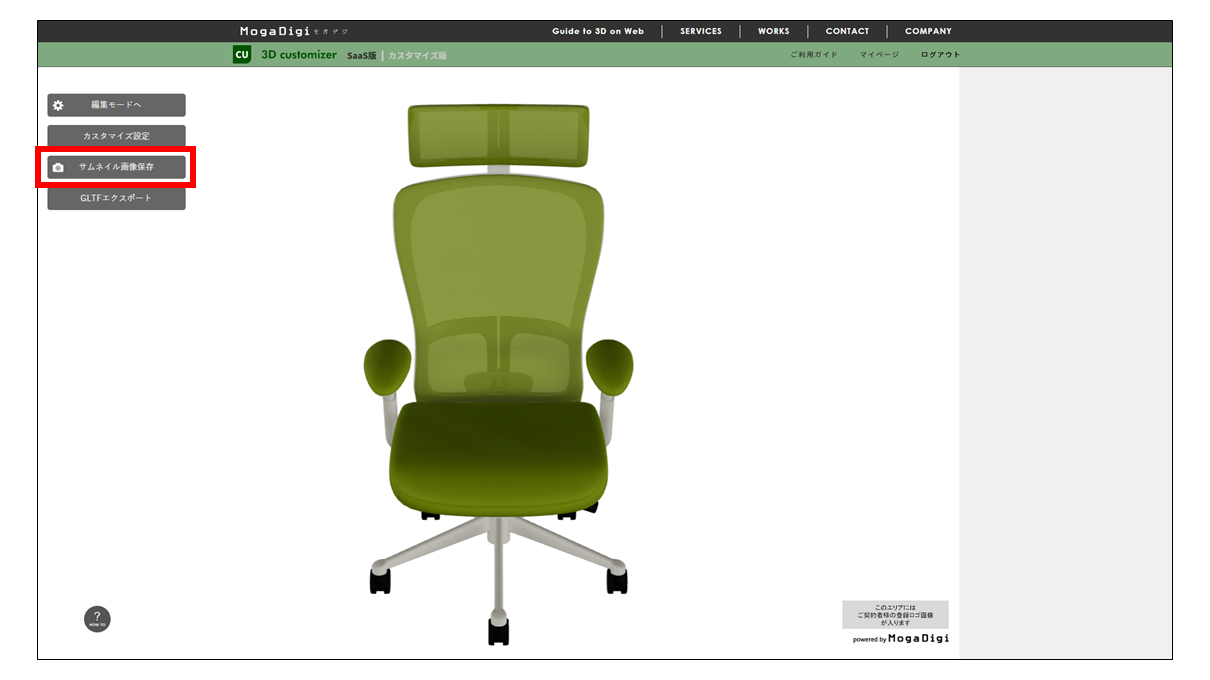
アップロードが完了すると、アップロードしたデータのプレビューが表示されます。画面上の操作で3Dデータを全方向から確認することができます。
こちらの画面では、マイページ内「アイテム一覧」ページに表示されるサムネイルの登録が可能です。
お好みの角度などに調整し、「サムネイル画像保存」をクリックすると現在表示している画面にてサムネイル登録がされます。

※「サムネイル画像保存」をせずにページを離れますと、サムネイルが無い状態にて登録されます。

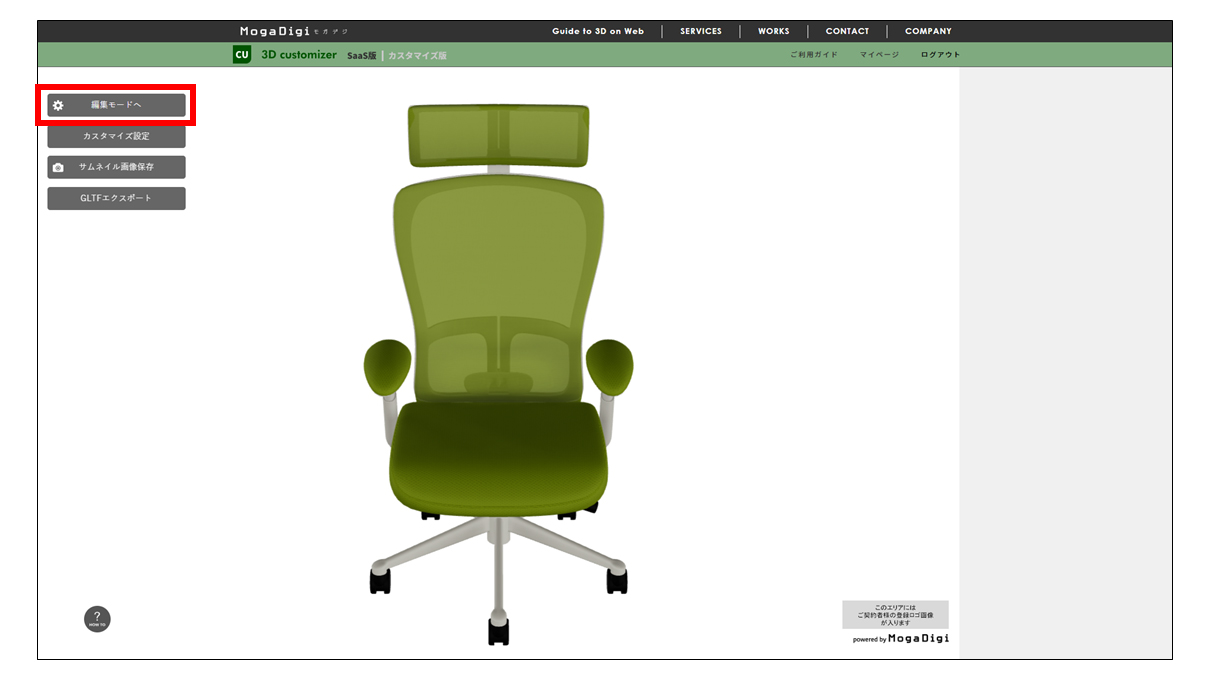
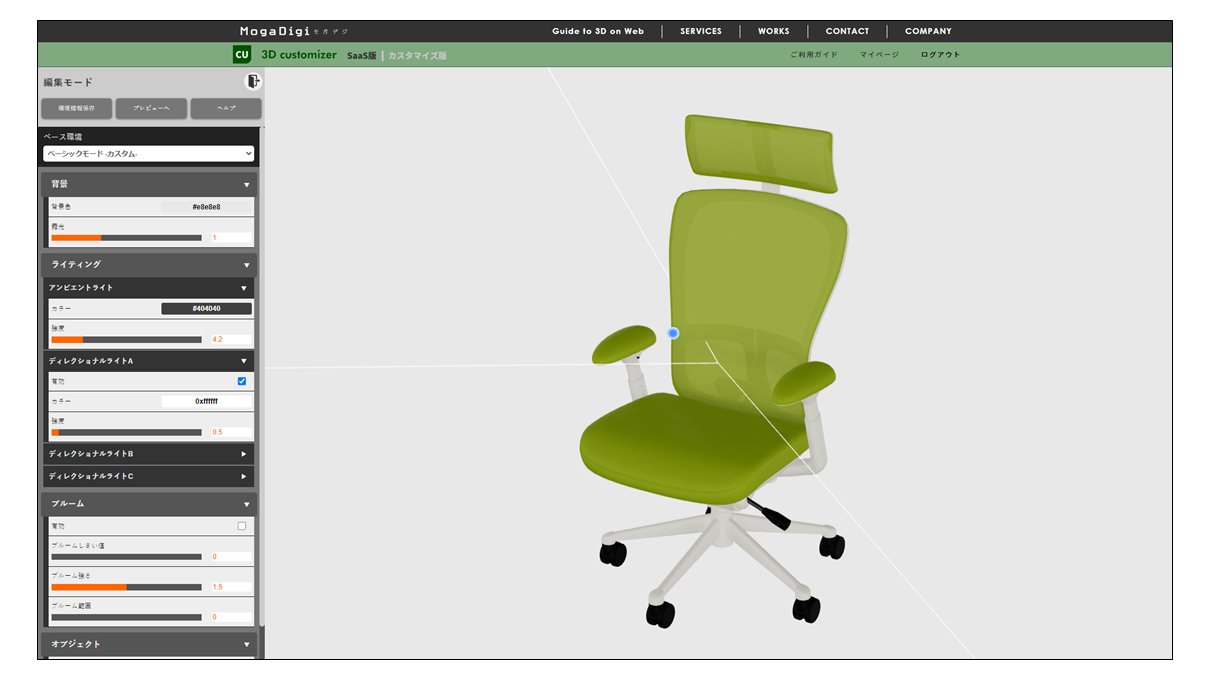
「編集モードへ」のボタンをクリックすると、3Dビューの編集モードに切り替わります。

編集モードでは背景色の変更や、ライティングの設定など行うことができ、お好みの表示に調整可能です。
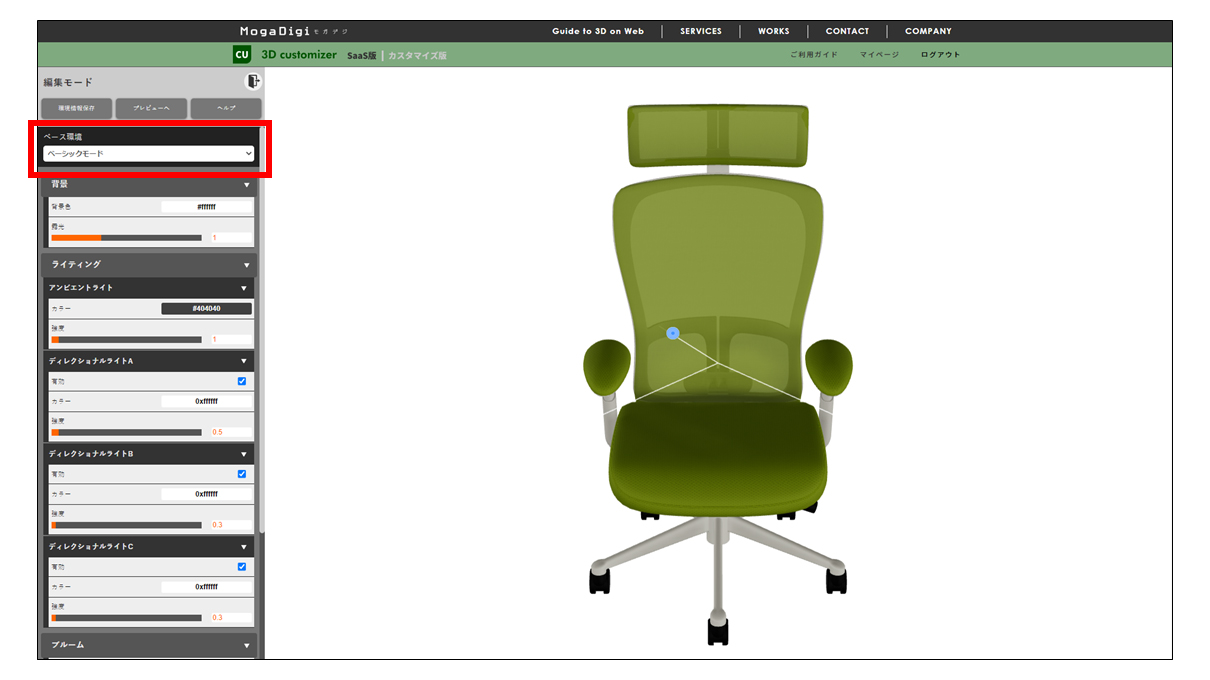
「ベース環境」の項目から目的に合わせた環境の一括設定が可能です。

初期表示ではベーシックモードとなっていますが、下記のベース環境から選択可能です。
| ベーシックモード ※初期表示 |
トゥーンモード (アニメ調) |
影無しモード (フォトグラメトリ用) |
Bloomモード (発光体用) |
IndustrialRoom |
|---|---|---|---|---|
|
|
|
|
|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
ベース環境を選択し、背景色やライティングの調整などを行います。編集モードでは下記の調整が可能です。
- 背景:背景色の変更や露光の調整が可能です。
- ライティング:アンビエントライト(環境光)や、ディレクショナルライト(平行光源)の有無や調整等が可能です。
- ブルーム:こちらはベース環境をブルームモードにてご利用下さい。光がぼんやりと、もやがかかったような効果の調整が可能です。

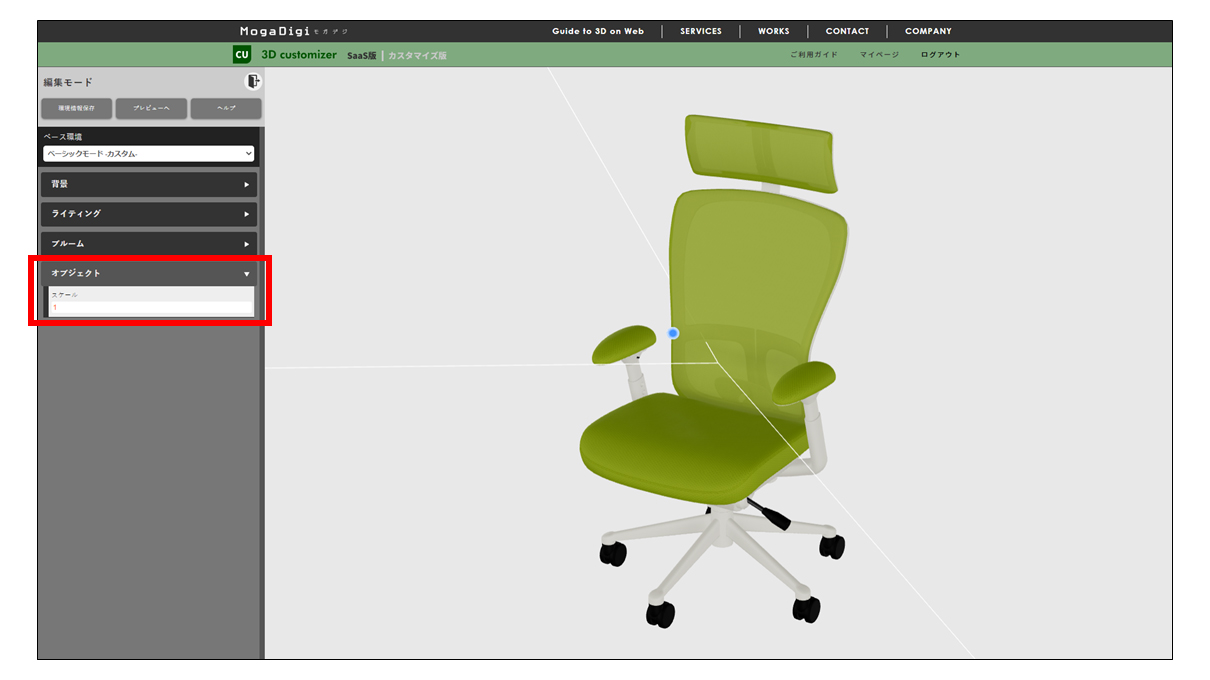
オブジェクト > スケールでは、アイテムの拡大縮小が可能です。
初期表示では1となっております。

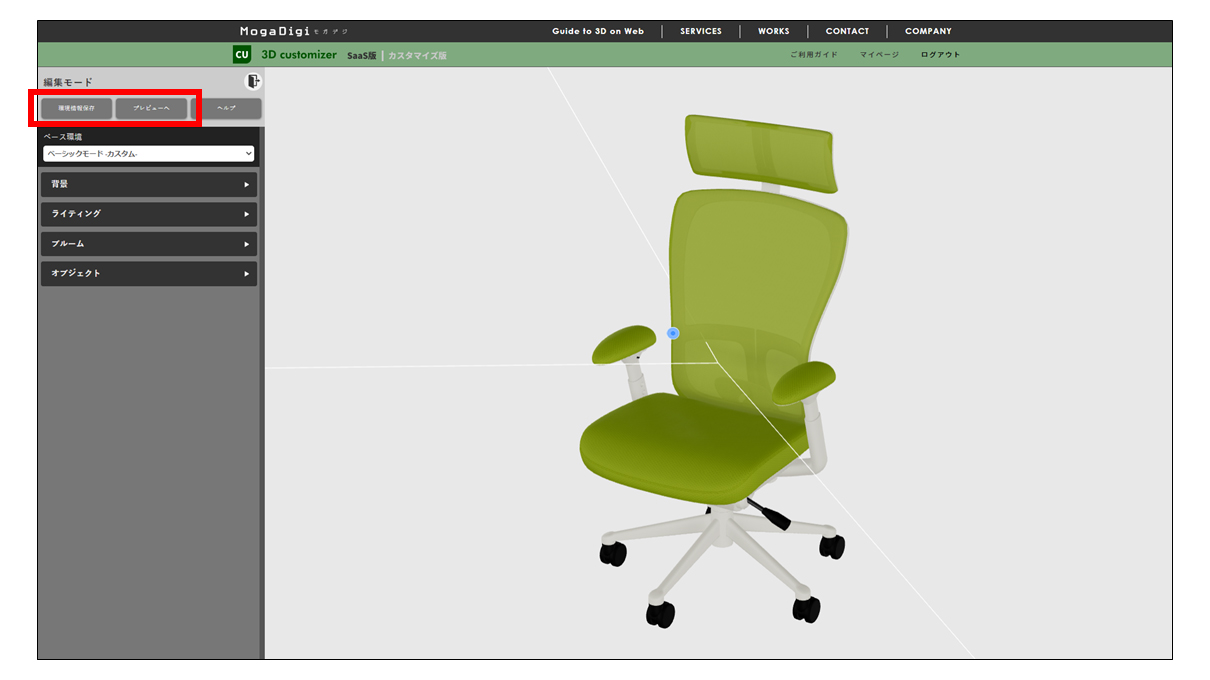
調整が完了しましたら、「環境情報保存」を必ず押してください。
※こちらのボタンを押さずにページから離れますと、調整した内容が破棄されます。
保存が完了しましたら、「プレビューへ」のボタンからプレビュー画面に戻ります。
調整を行いましたら、サムネイルの再登録を行いましょう。
「サムネイル画像保存」のボタンを押してサムネイルの更新を行います。

STEP5:カスタマイズ設定 はじめに
アイテム登録が完了したら、カスタマイズ設定画面からカスタマイズ内容を登録します。
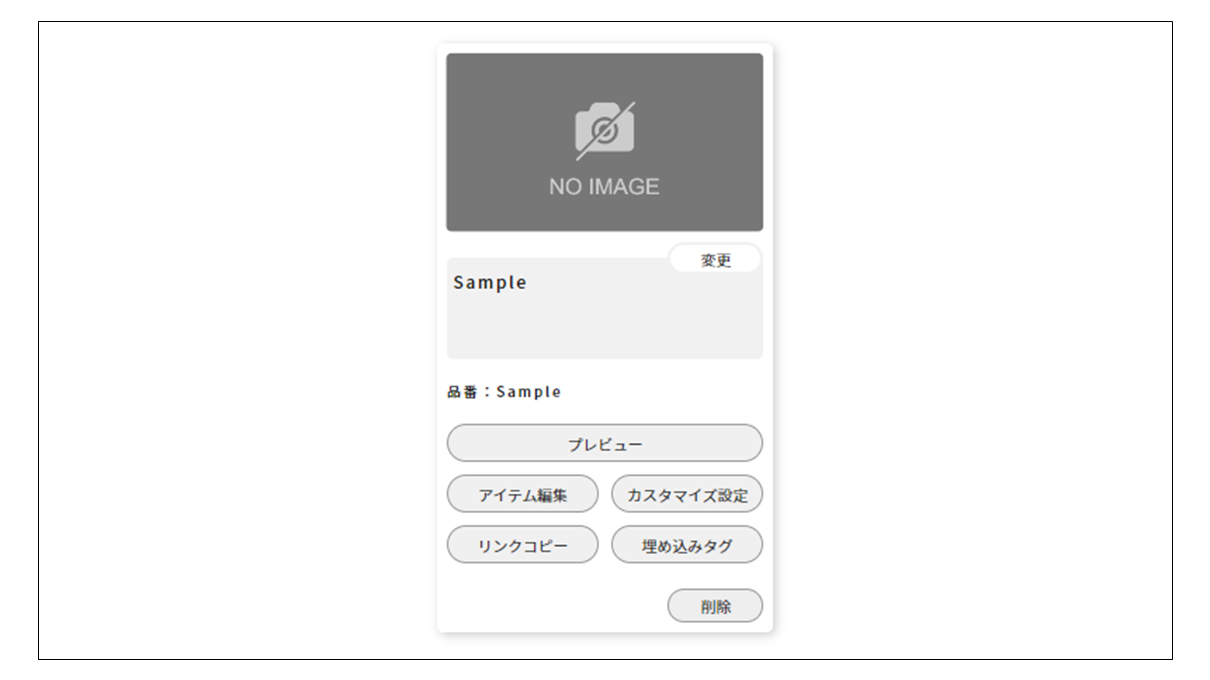
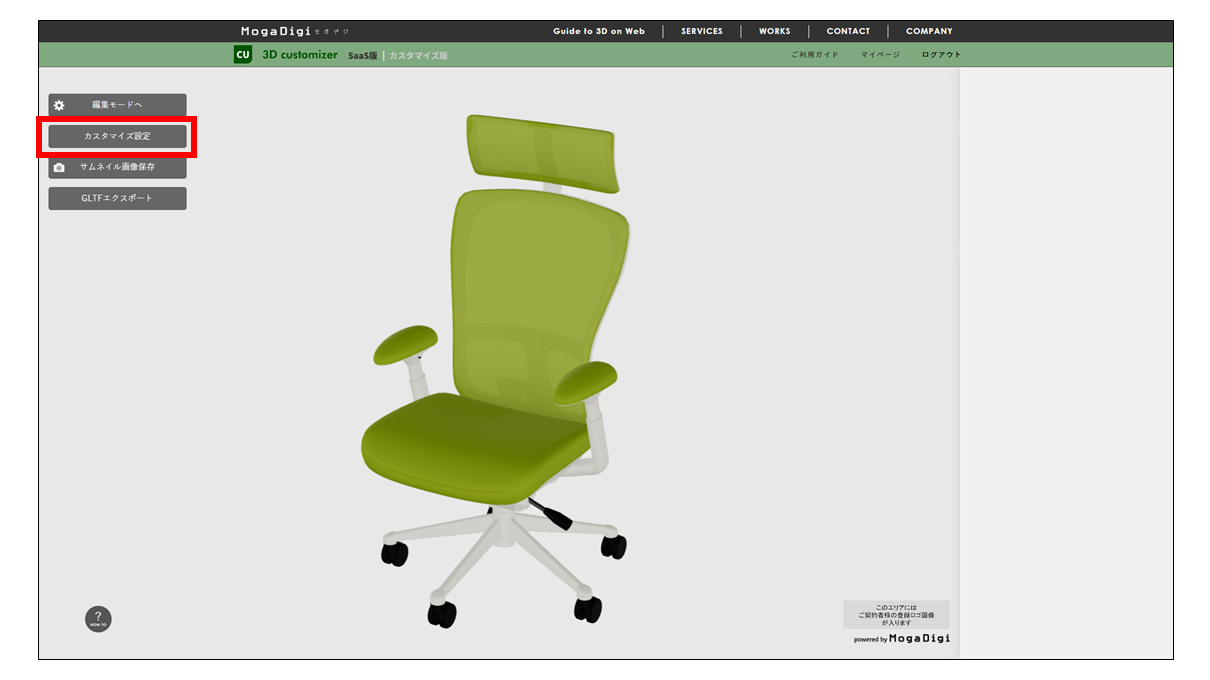
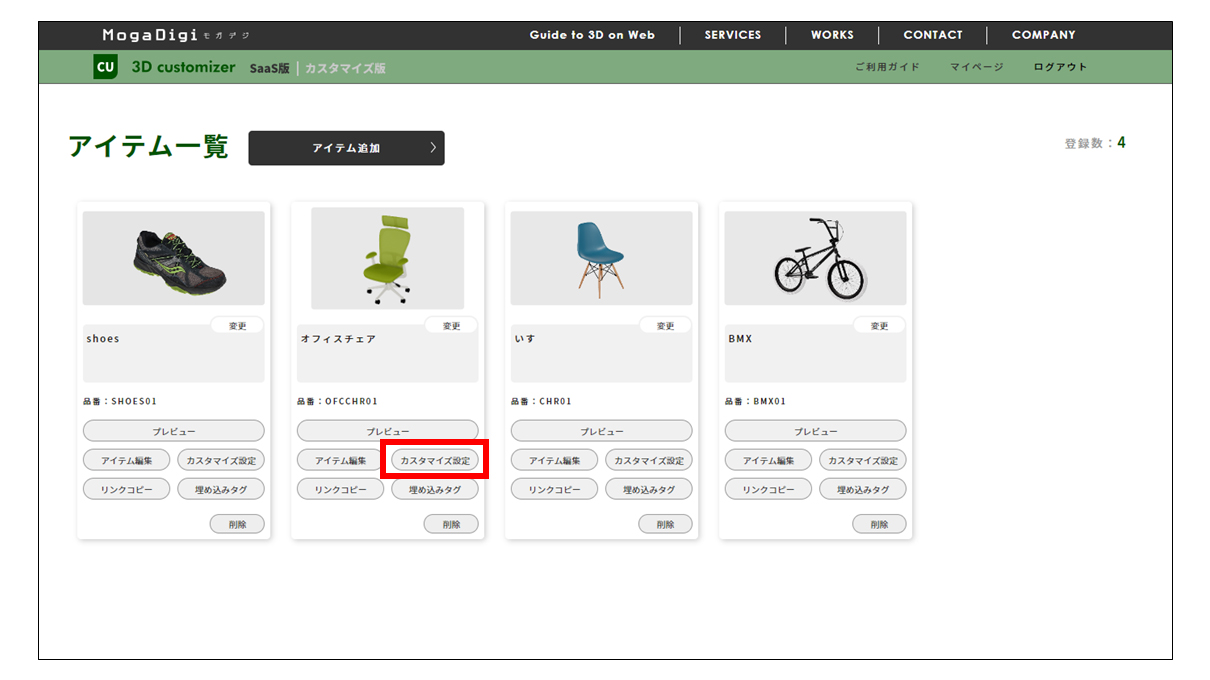
プレビュー画面で「カスタマイズ設定」を押します。あるいは、アイテム一覧ページで「カスタマイズ設定」を押し、カスタマイズ設定画面を開きます。

プレビュー画面

アイテム一覧ページ
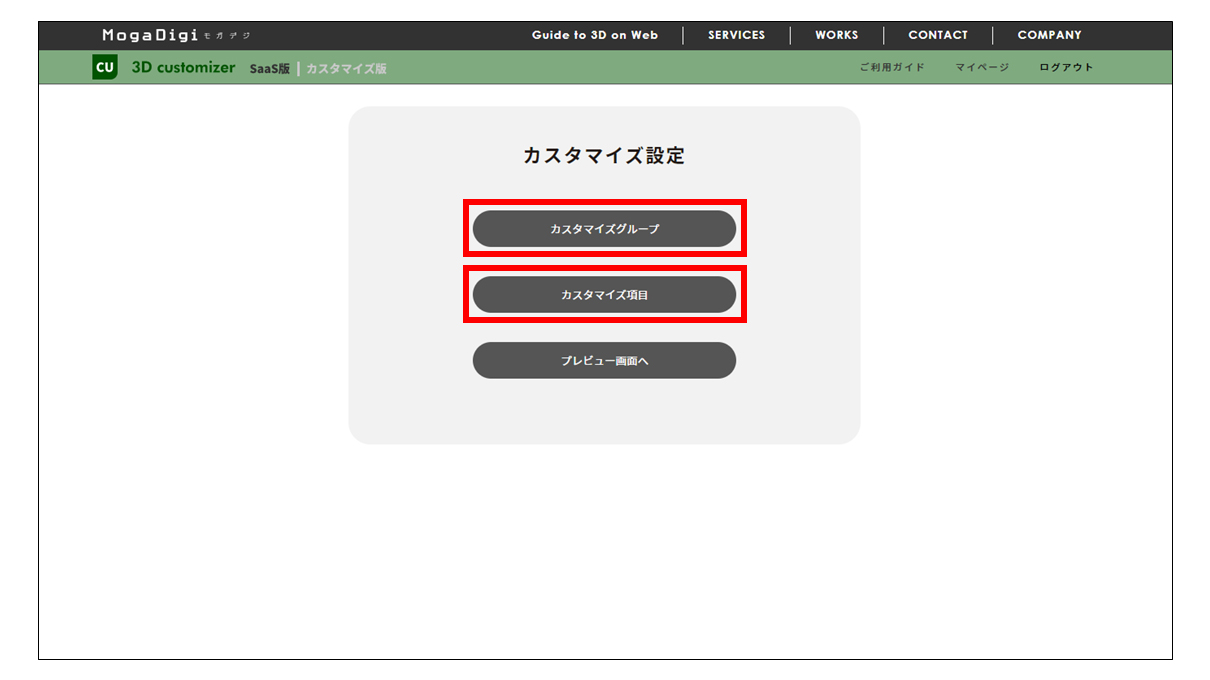
カスタマイズ設定では、まず「カスタマイズグループ」を登録し、次に「カスタマイズ項目」を登録します。

-
カスタマイズグループとは
カスタマイズする1つの単位をカスタマイズグループといいます。
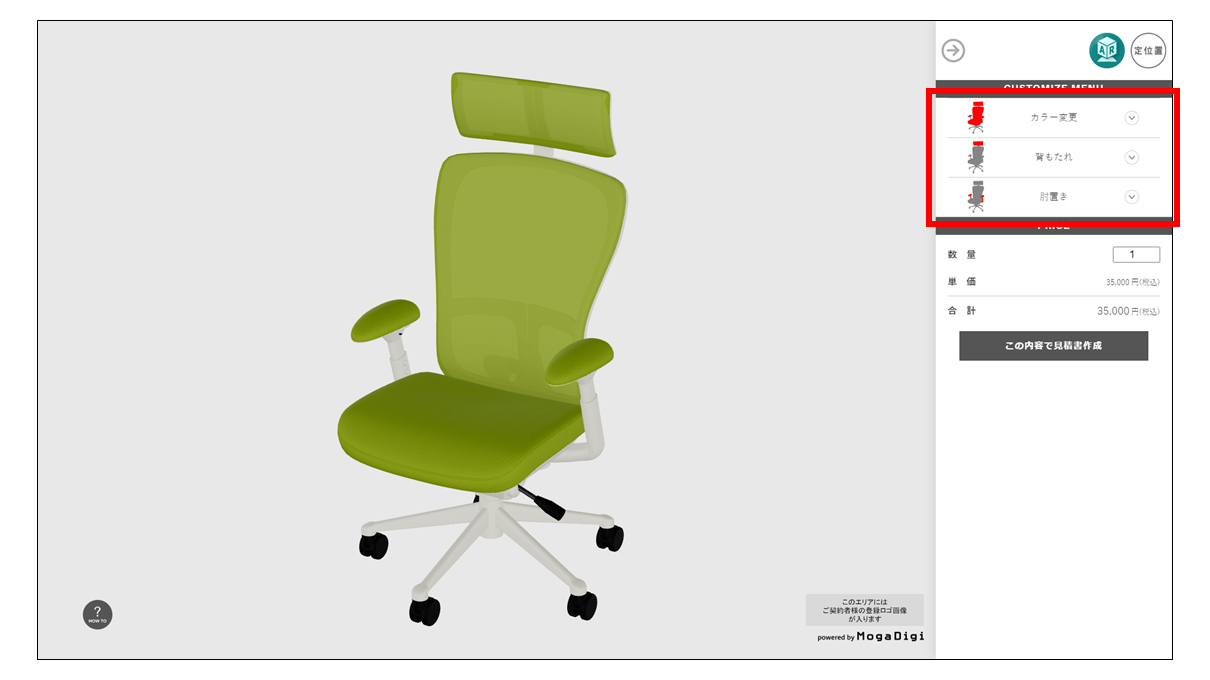
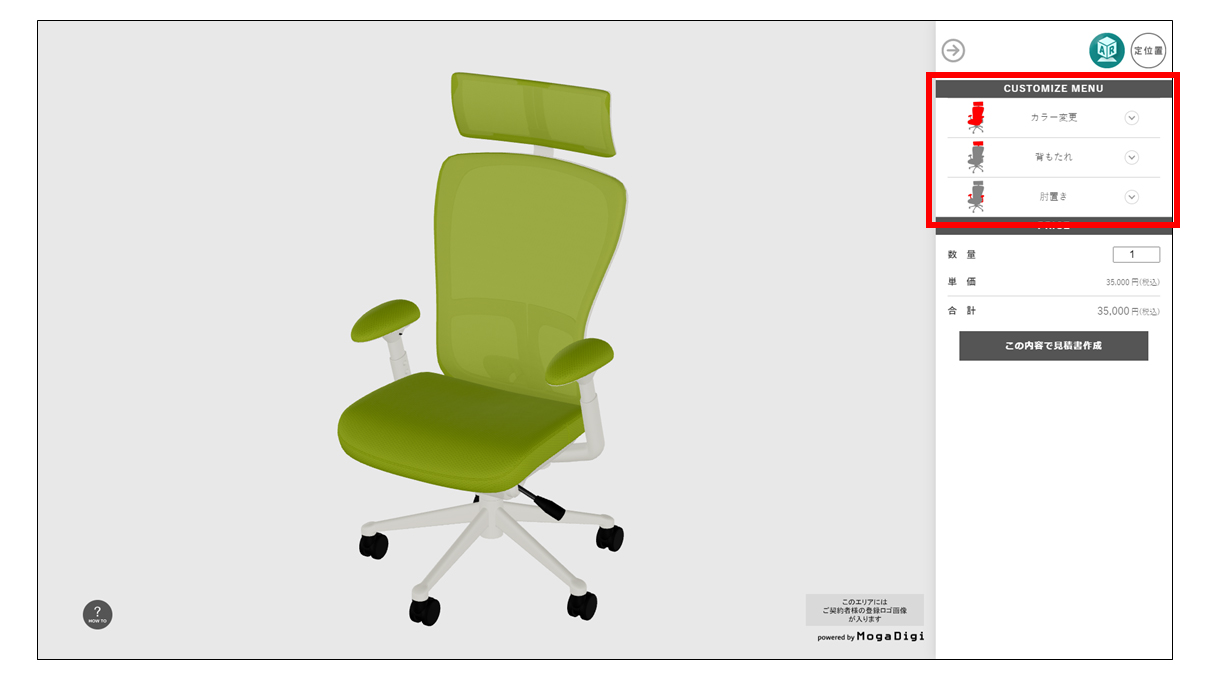
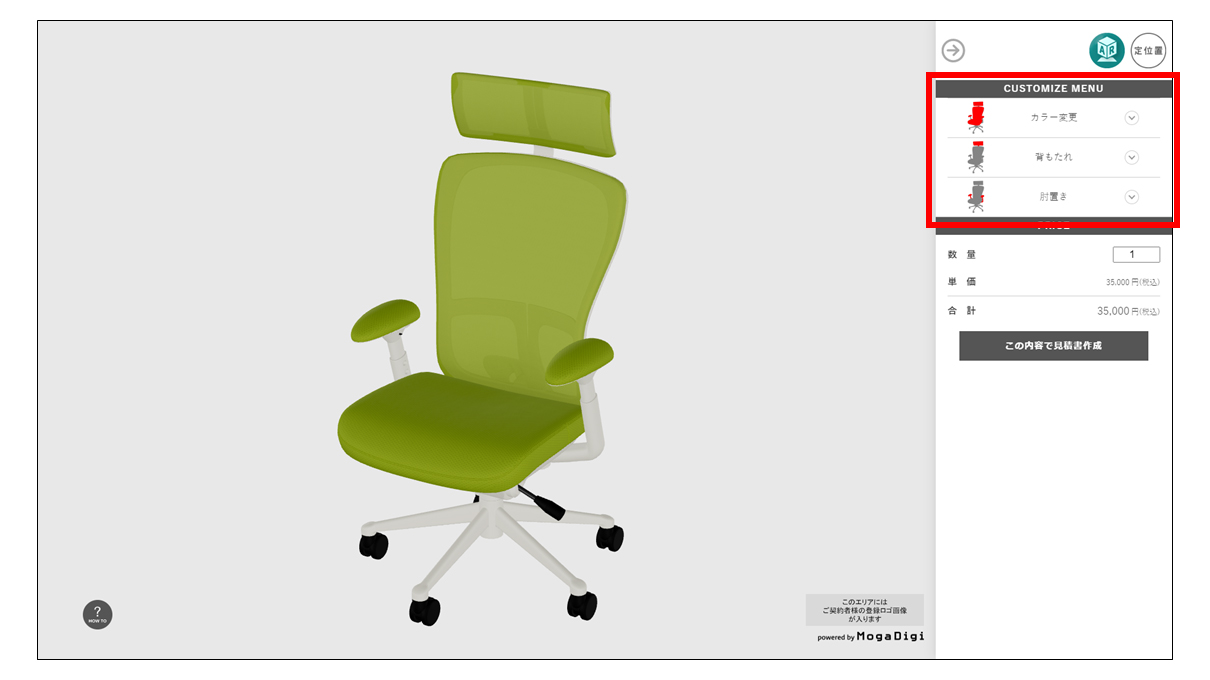
デモ画像では「カラー変更」「背もたれ」「肘置き」などが該当します。カスタマイズグループは、次の3タイプより1つを指定し登録します。
-
「color」タイプ
カラーをカスタマイズ(切り替え)できるグループとなります。
-
「parts」タイプ
パーツをカスタマイズ(切り替え)できるグループとなります。
-
「parts&color」タイプ
パーツとカラーをカスタマイズ(切り替え)できるグループとなります。
-

-
カスタマイズ項目とは
カスタマイズ(切り替え)できる項目1つずつをカスタマイズ項目といいます。

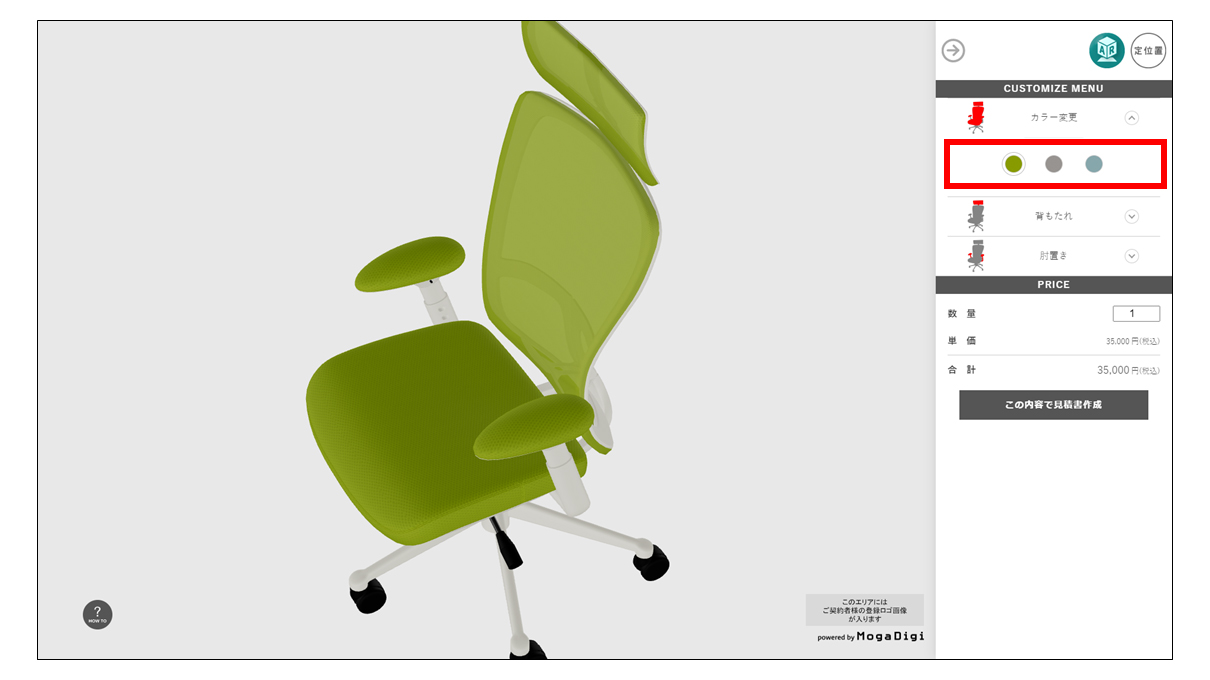
「color」タイプ
※カラー3つそれぞれがカスタマイズ項目に該当します。

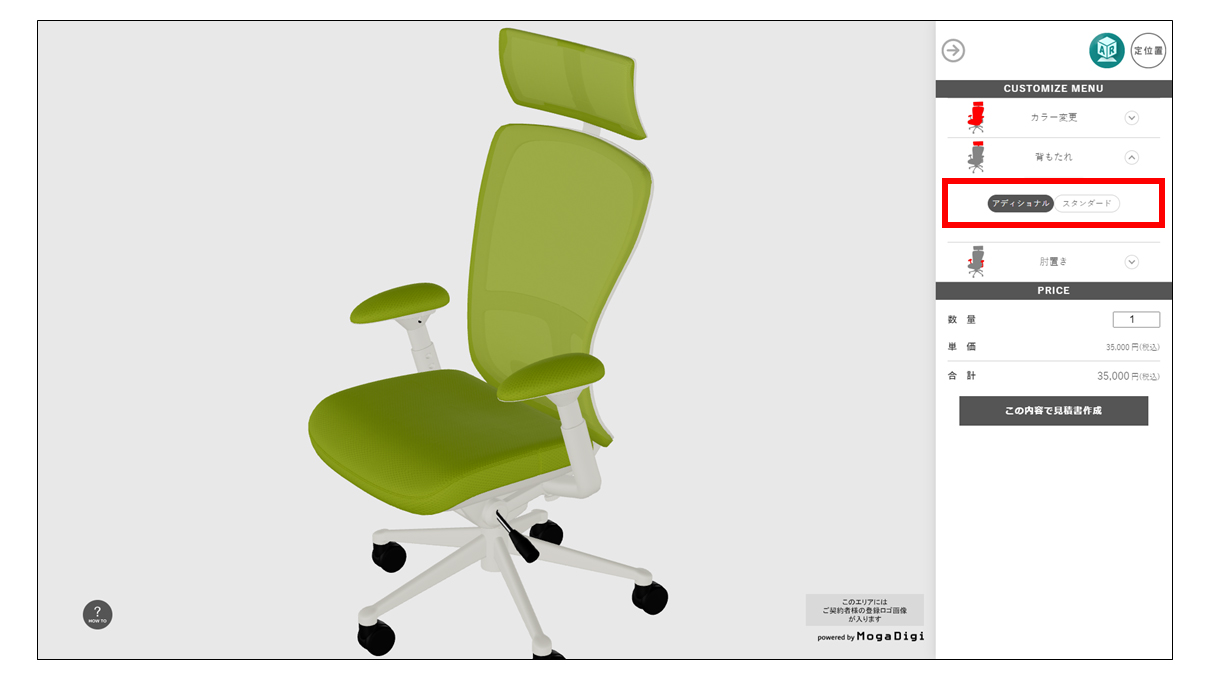
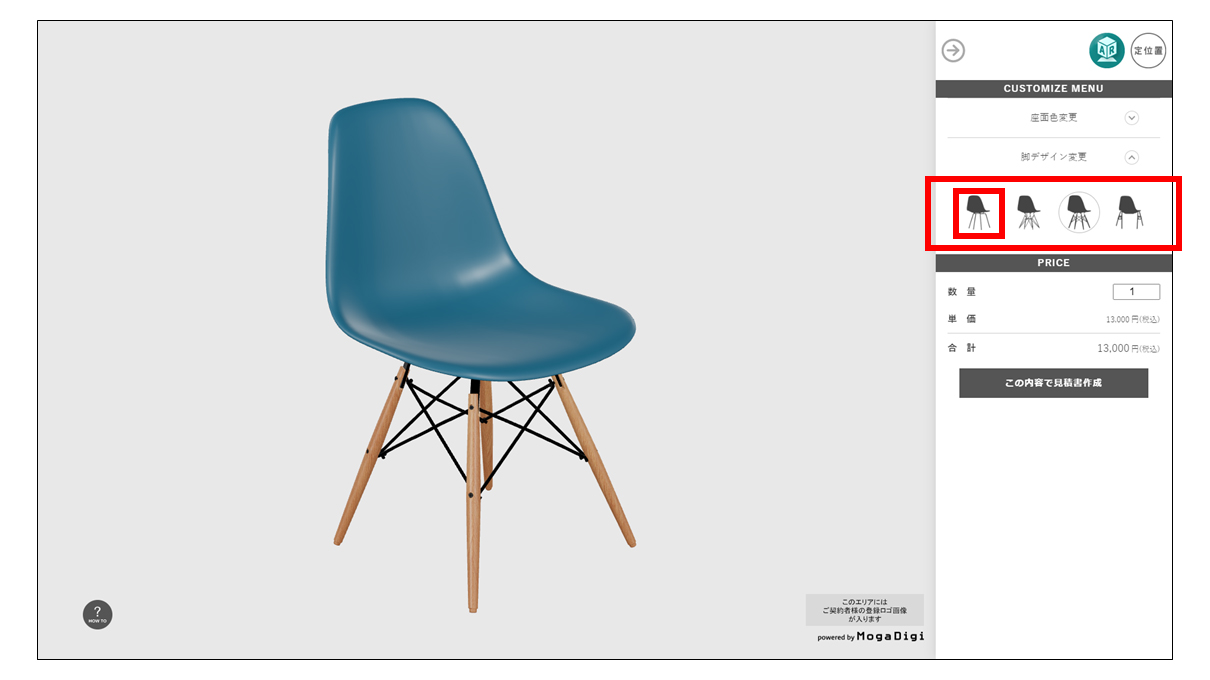
「parts」タイプ
※パーツ2つそれぞれがカスタマイズ項目に該当します。
「color」タイプと「parts」タイプ、それぞれ登録内容が異なります。
※「parts&color」タイプは、「parts」と「color」の組み合わせとなります。
STEP5-A:カスタマイズ設定_カラーをカスタマイズする場合
カラーのカスタマイズ(「color」タイプ)かパーツのカスタマイズ(「parts」タイプ)かによって、登録内容が異なります。
ここでは、「color」タイプについてご案内します。
-
まず、カスタマイズグループを登録します。
カスタマイズ設定 > カスタマイズグループ の順に進んでください。
-
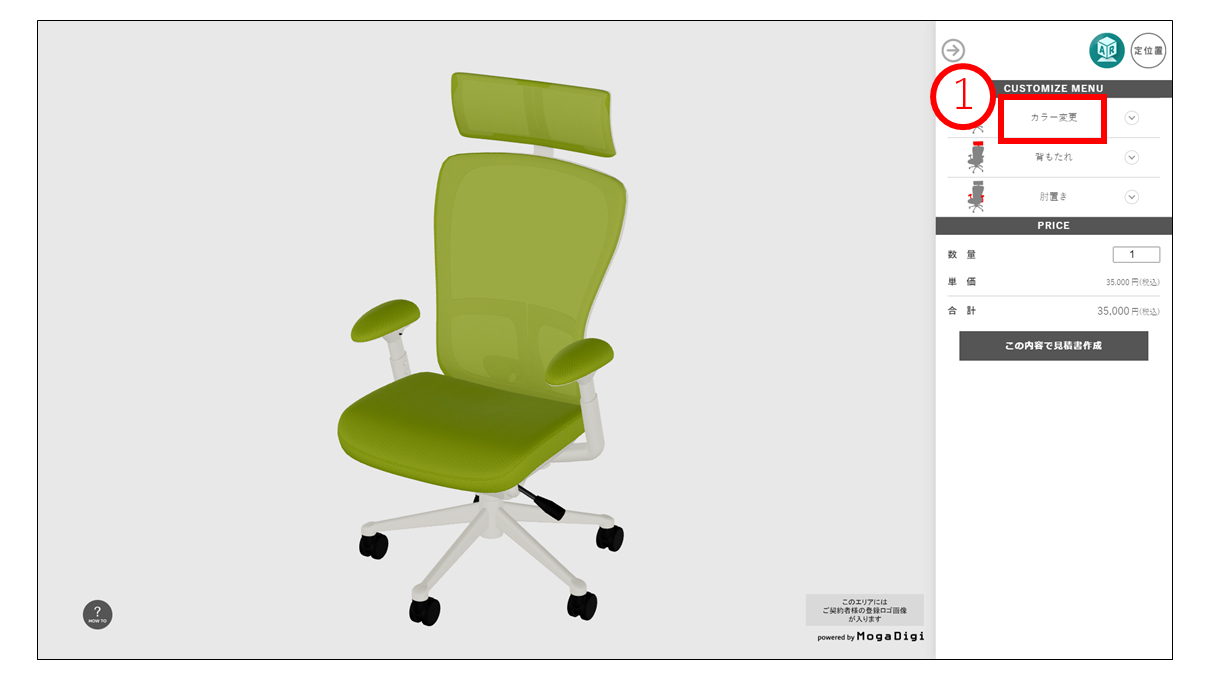
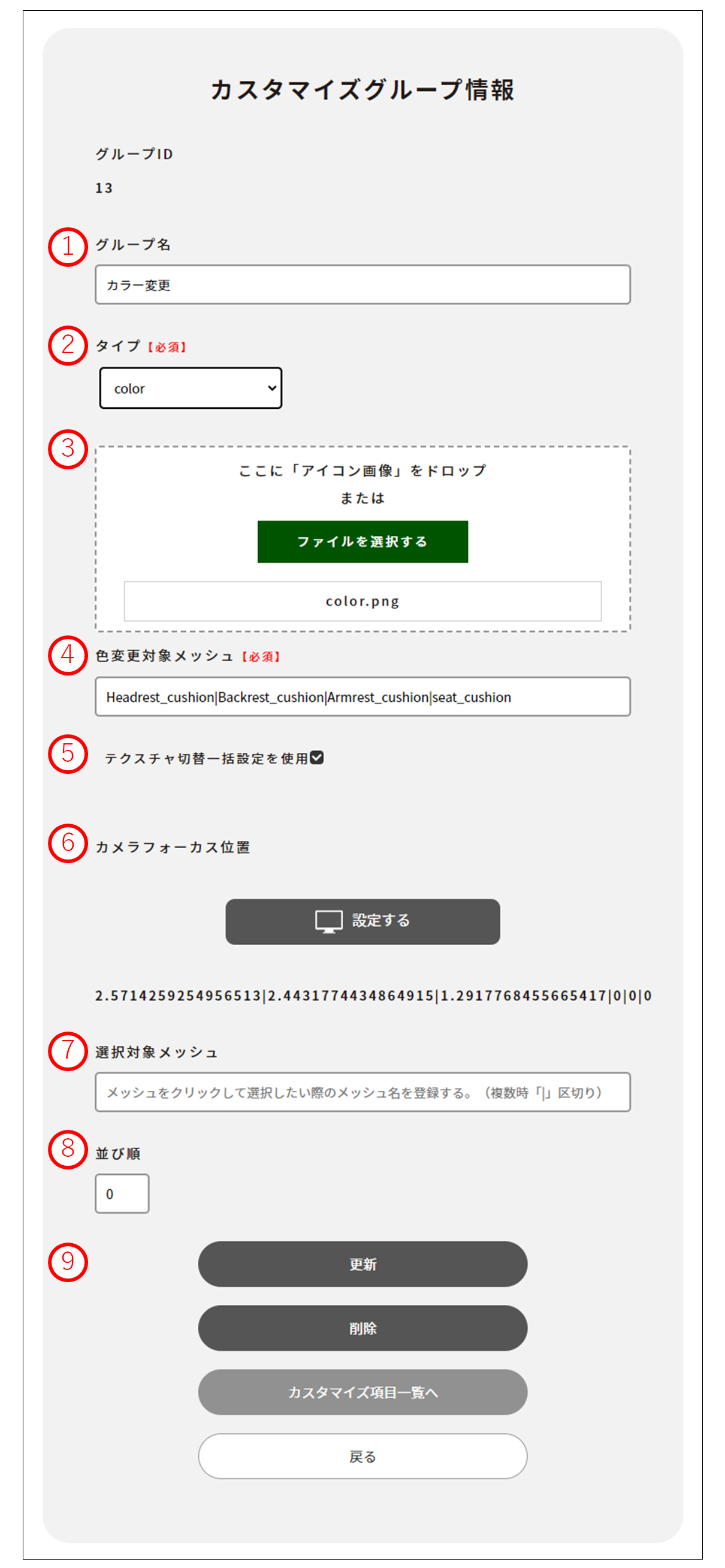
グループ名を入力します。
シミュレーター画面の「CUSTOMIZE MENU」に表示されます。

-
タイプは「color」を選択します。
-
アイコン画像
※必要に応じて登録します。

-
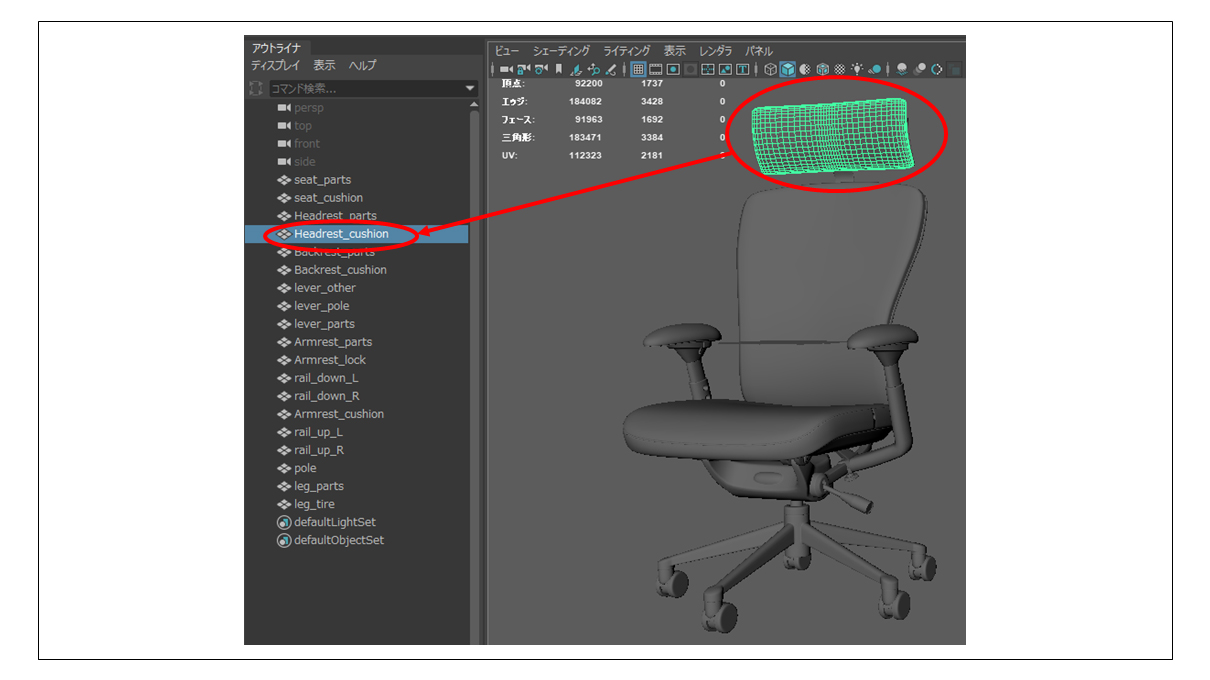
色変更対象メッシュ
色を変更する対象となるメッシュ名を入力します。
複数のメッシュを指定する場合は「|」で区切ります。
参考画像では「Headrest_cushion|Backrest_cushion|Armrest_cushion|seat_cushion」と入力し、カラーを変更するメッシュを4つ指定しました。 -
テクスチャ切替一括設定を使用
チェックを解除すると、カスタマイズグループ単位でテクスチャの設定が可能となります。
-
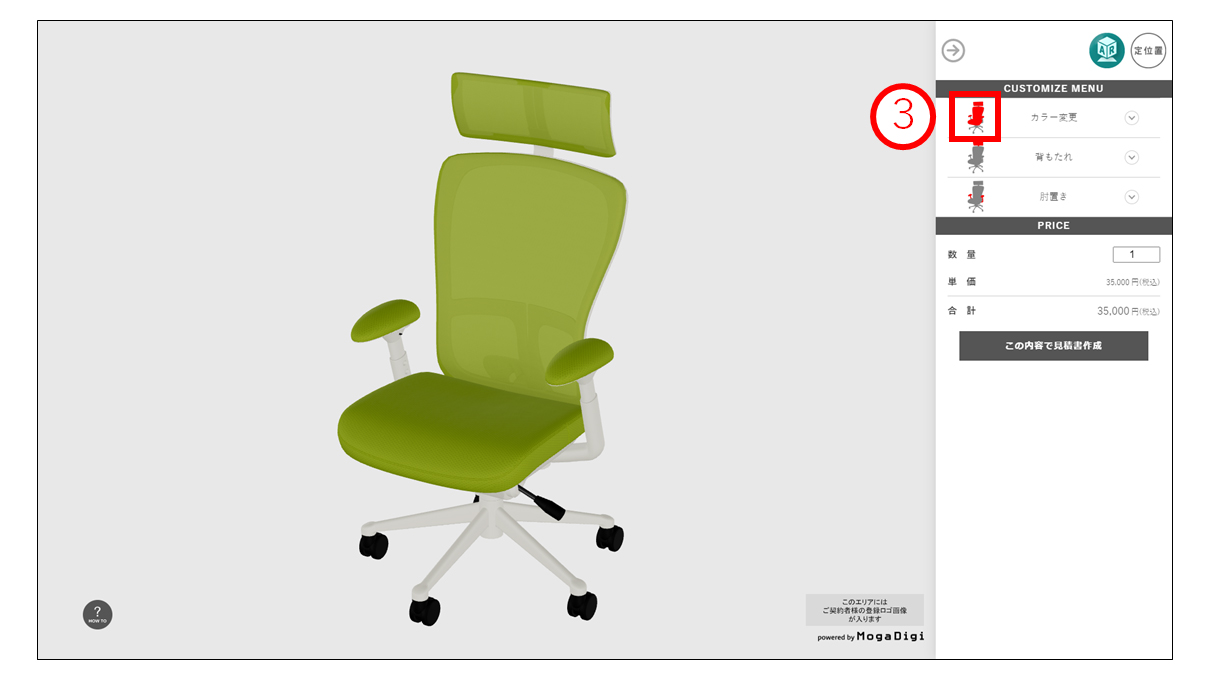
カメラフォーカス位置
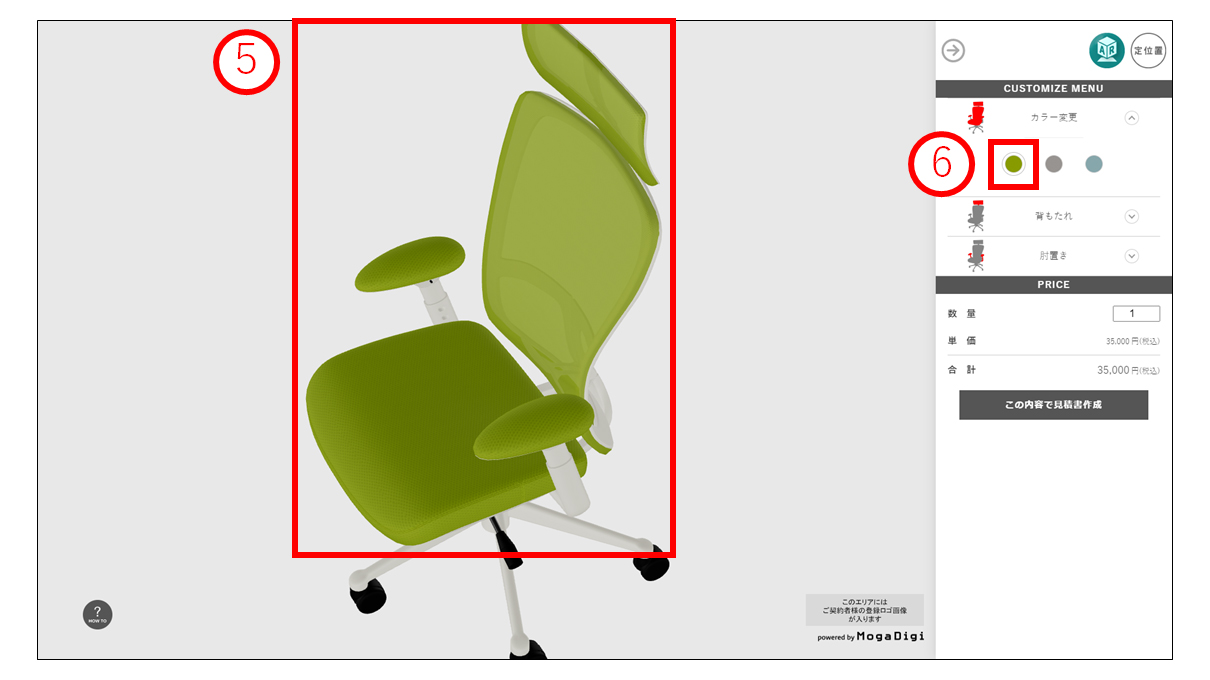
シミュレーター画面の「CUSTOMIZE MENU」でこのカスタマイズグループを選択した際のカメラフォーカス位置を設定することができます。
※必要に応じて登録します。 -
選択対象メッシュ
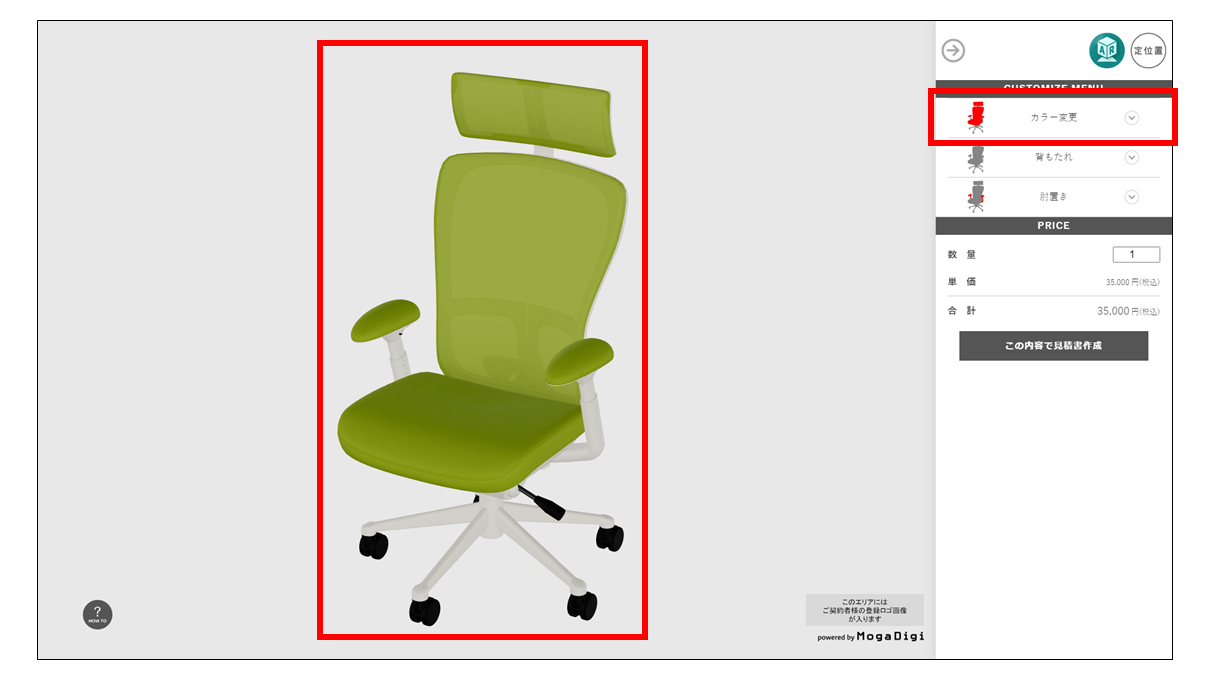
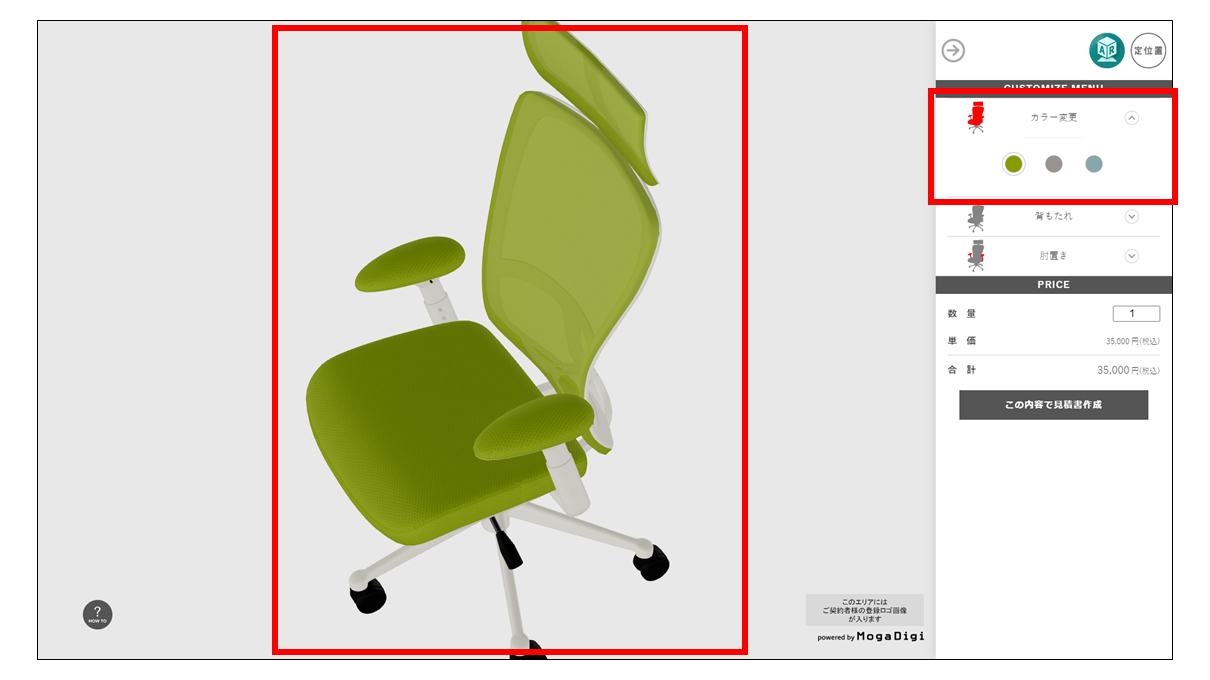
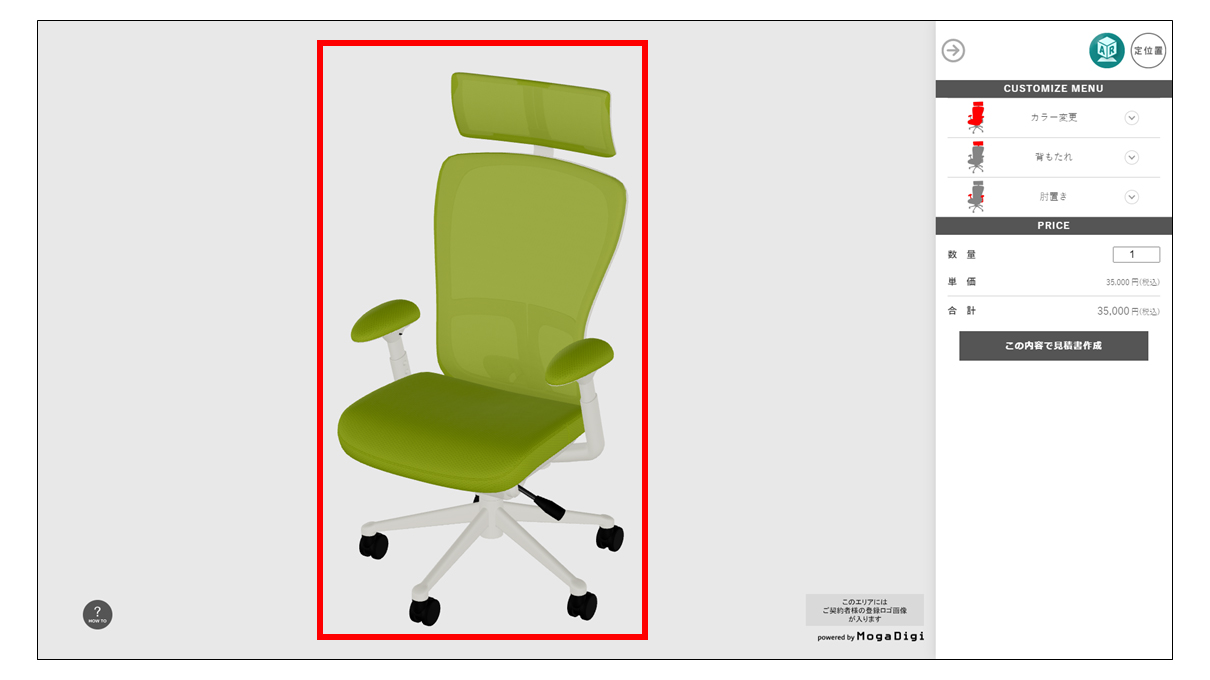
メッシュ名を入力すると、3Dデータ上の対象メッシュをクリックした際、指定したカメラフォーカス位置で表示することができます。
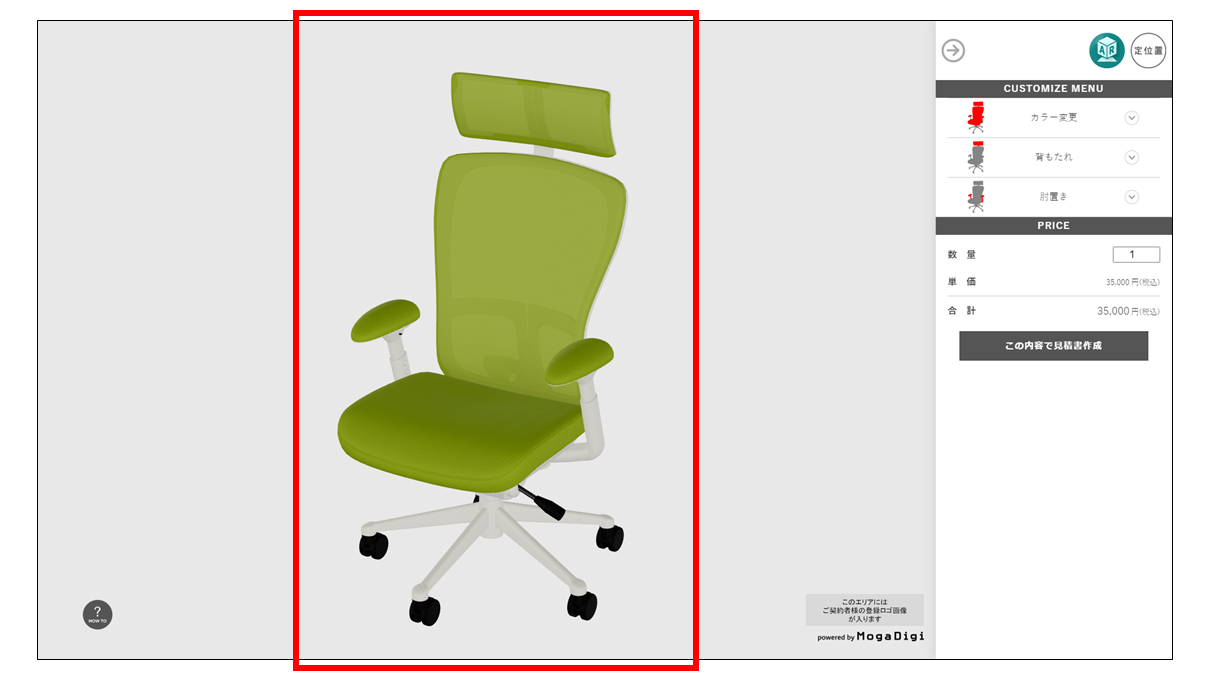
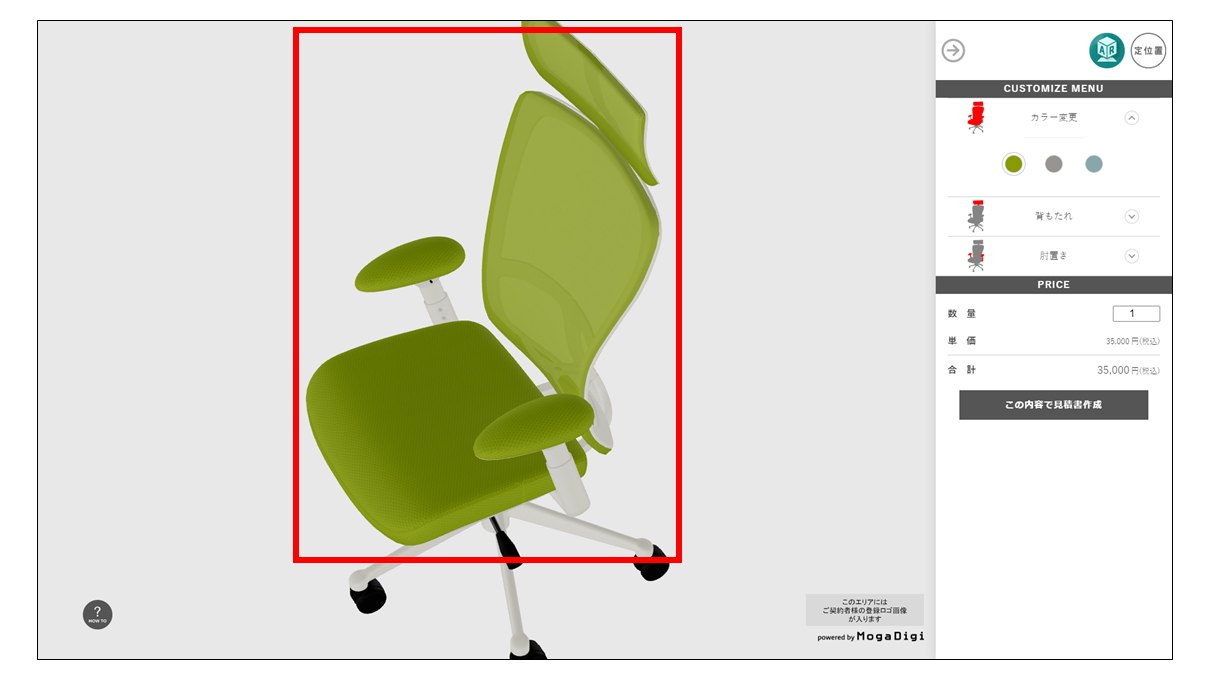
また、「CUSTOMIZE MENU」でこのグループを開き、選択可能な項目を表示します。

ビューエリアの視点移動 / 選択可能なカラーを表示
-
並び順
「CUSTOMIZE MENU」で上からの並び順を設定します。
初期値は0となっております。
全て0の場合は登録順に上から並んで表示されます。
-
最後に「更新」をクリックします。
続いて、カスタマイズ項目を登録します。

-
カスタマイズグループを登録後、カスタマイズ項目を登録します。
カスタマイズ設定 > カスタマイズ項目 の順に進んでください。
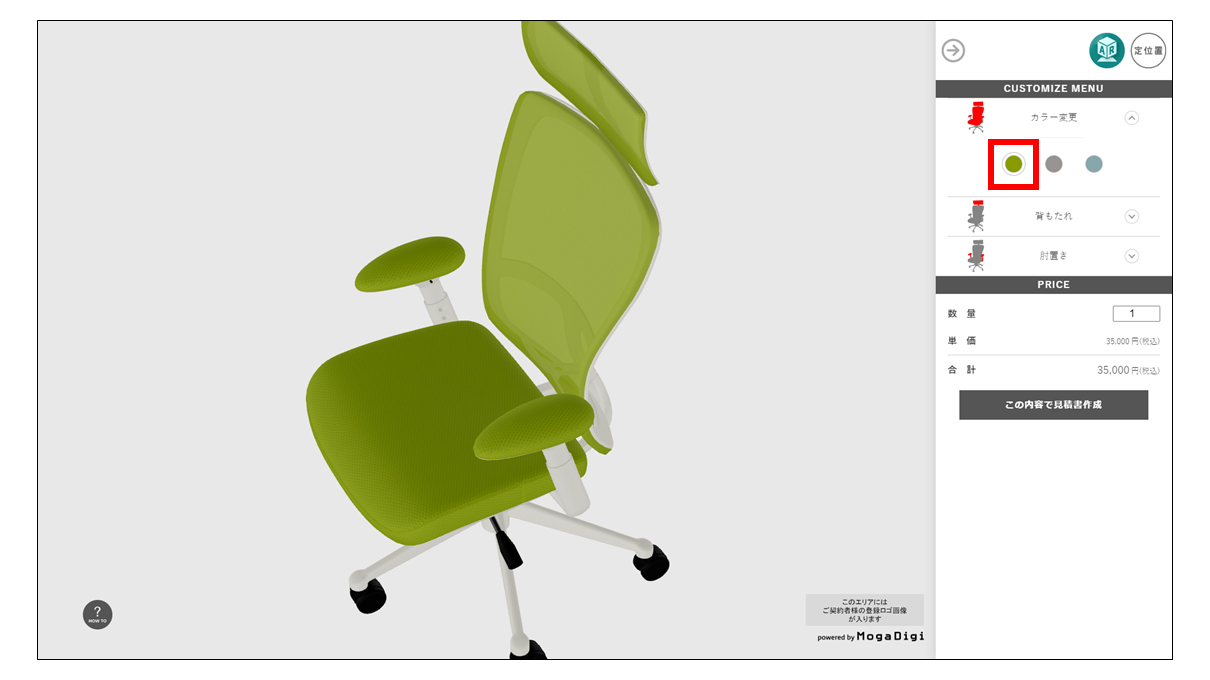
※今回は参考画像でのグリーンの登録を例にします。

-
グループ
登録済みのカスタマイズグループが選択肢に表示されますので、その中から1つ選択します。
-
項目名
登録した項目名は、御見積書に記載されます。シミュレーター画面には表示されません。
-
初期選択
出力するglbは初期表示したいテクスチャを定義してください。
出力したglbにあわせて、初期表示するカラーにチェックを入れてください。
1つのカスタマイズグループでチェックできるのは1項目のみとなります。
※glbで定義されたテクスチャとチェックを入れるカラーとが異なる場合、表示と選択が一致しない状態となるのでご注意ください。 -
カスタマイズ金額
ベース金額に加算される金額です。
- このカスタマイズ項目で単価が変わる場合は、加算金額を登録します。
- このカスタマイズ項目で単価が変わらない場合は、0と登録します。
※ロット数はベース金額で登録したと内容と連動しています。
-
テクスチャ画像
ファイル形式:JPG、PNG
※容量制限はありませんが、大きいデータの場合カラー切替に時間がかかります。 -
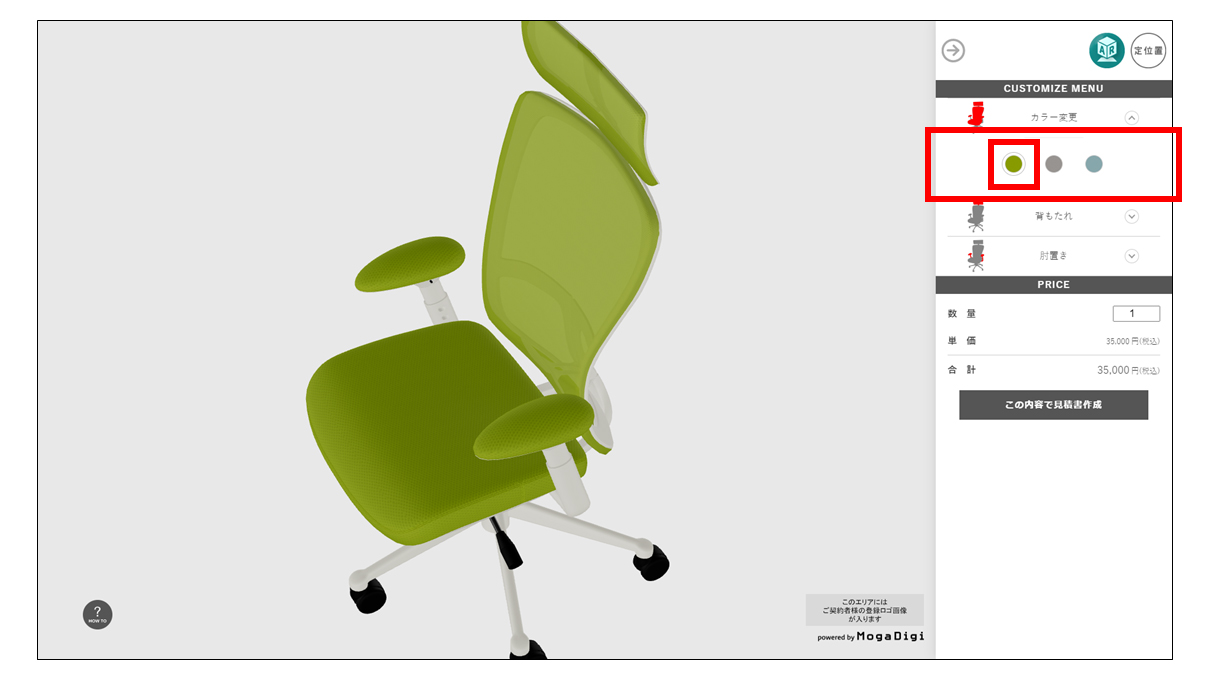
カラー切替アイコン
ファイル形式:JPG、PNG
正円にトリミングして表示されます。
テクスチャ画像と同じファイルを登録しても良いですし、必要に応じて別の画像を登録ください。
-
並び順
「CUSTOMIZE MENU」で左からの並び順を設定します。
初期値は0となっております。
全て0の場合は登録順に左から並んで表示されます。 -
最後に「更新」をクリックします。
他のカラーも同じように登録します。

STEP5-B:カスタマイズ設定_パーツをカスタマイズする場合
カラーのカスタマイズ(「color」タイプ)かパーツのカスタマイズ(「parts」タイプ)かによって、登録内容が異なります。
ここでは、「parts」タイプについてご案内します。
-
まず、カスタマイズグループを登録します。
カスタマイズ設定 > カスタマイズグループ の順に進んでください。
-
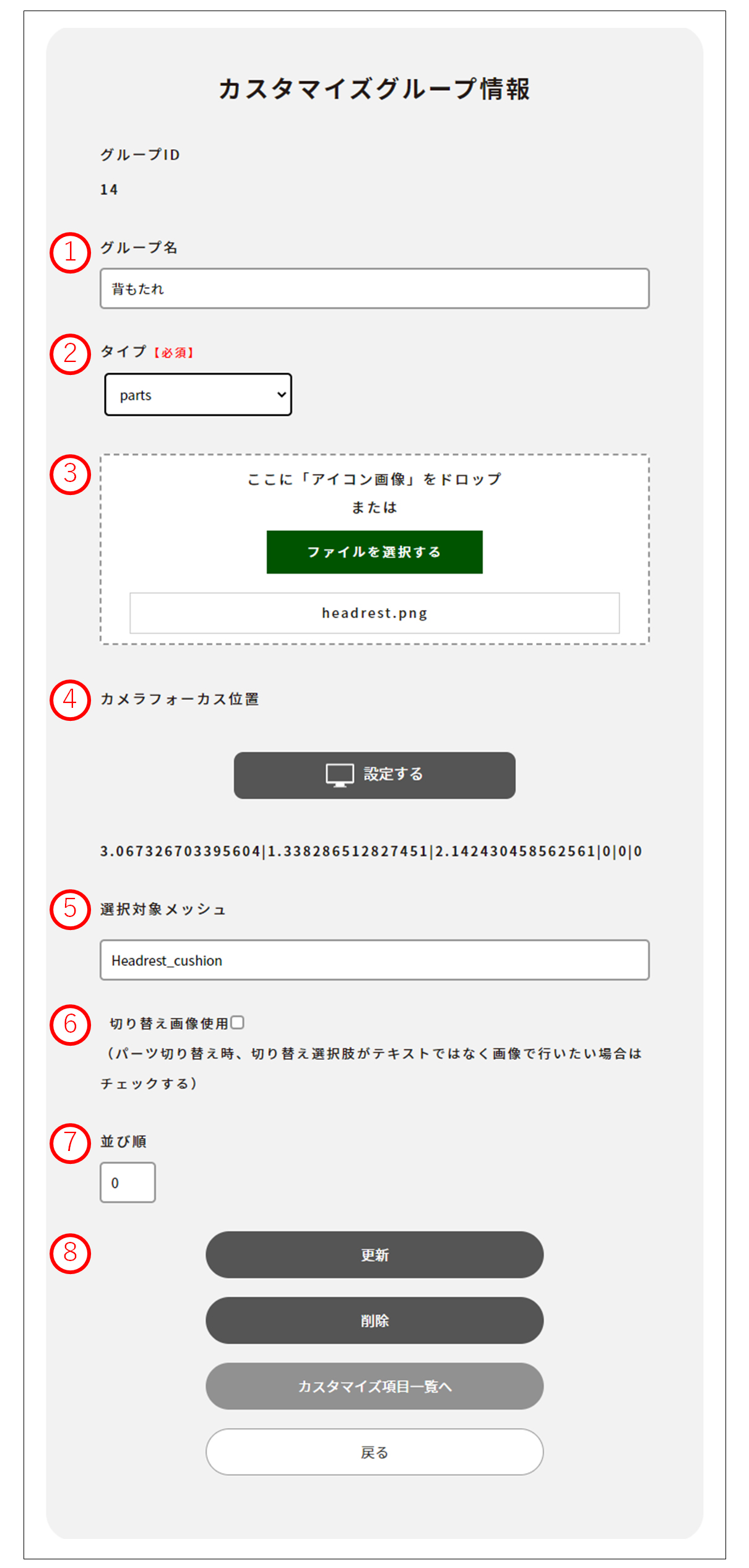
グループ名を入力します。
シミュレーター画面の「CUSTOMIZE MENU」に表示されます。

-
タイプは「parts」を選択します。
-
アイコン画像
必要に応じて登録します。正方形にトリミングして表示されます。

-
カメラフォーカス位置
シミュレーター画面の「CUSTOMIZE MENU」でこのカスタマイズグループを選択した際のカメラフォーカス位置を設定することができます。
※必要に応じて登録します。 -
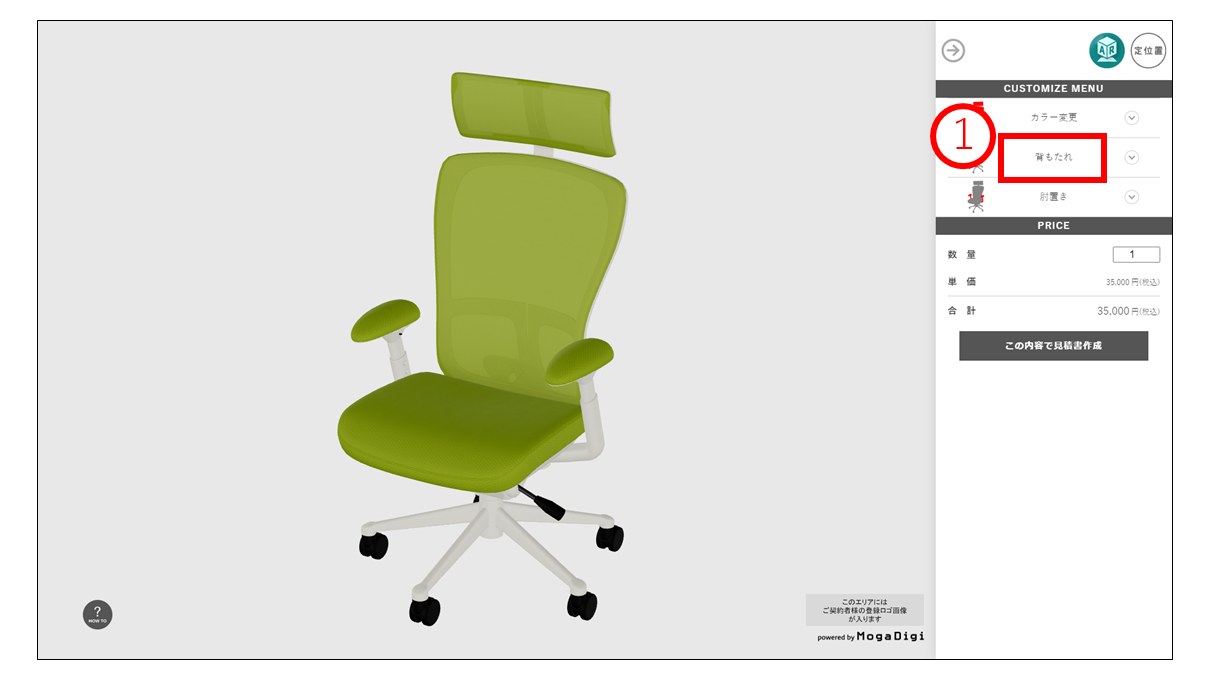
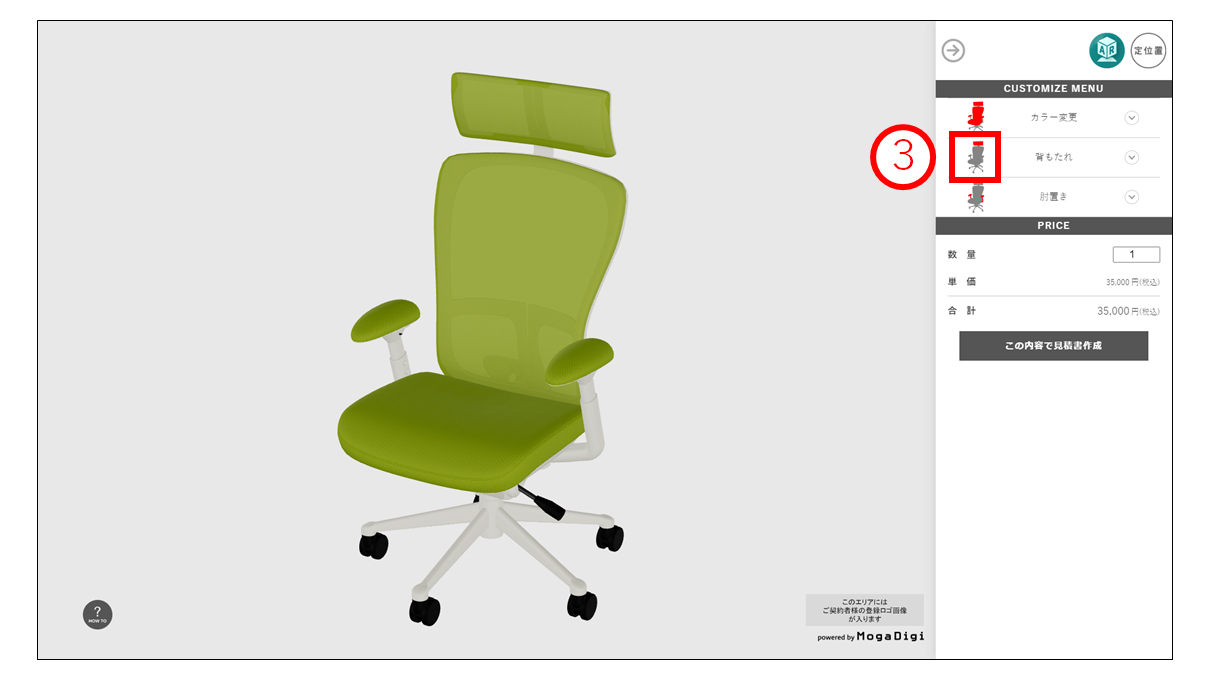
選択対象メッシュ
メッシュ名を入力すると、3Dデータ上の対象メッシュをクリックした際、指定したカメラフォーカス位置で表示することができます。
また、「CUSTOMIZE MENU」でこのグループを開き、選択可能な項目を表示します。

ビューエリアの視点移動 / 選択可能なカラーを表示
-
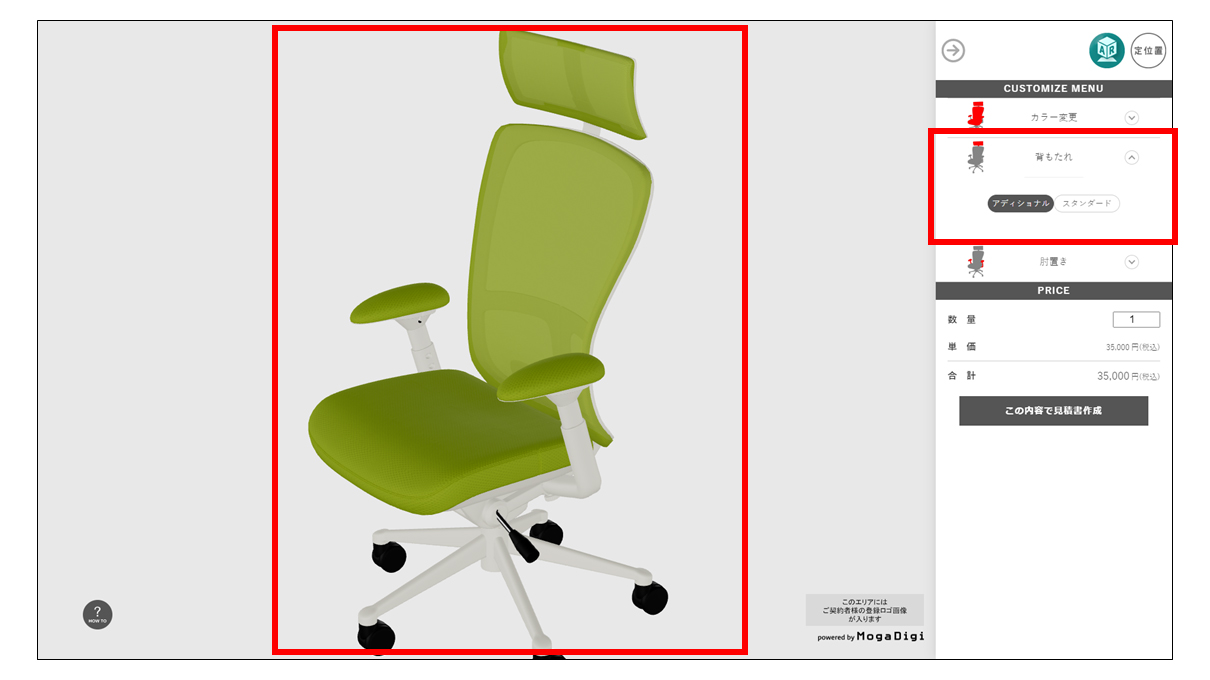
切り替え画像使用
チェックを入れると、パーツ切り替え時、選択肢がテキストではなく画像で切り替えできるようになります。
※チェックを入れてもここでは何も変化しませんが、カスタマイズ項目を登録する際に、画像がアップロードできるようになります。
-
並び順
「CUSTOMIZE MENU」で上からの並び順を設定します。
初期値は0となっております。
全て0の場合は登録順に上から並んで表示されます。
-
最後に「更新」をクリックします。
続いて、カスタマイズ項目を登録します。

-
カスタマイズグループを登録後、カスタマイズ項目を登録します。
カスタマイズ設定 > カスタマイズ項目 の順に進んでください。
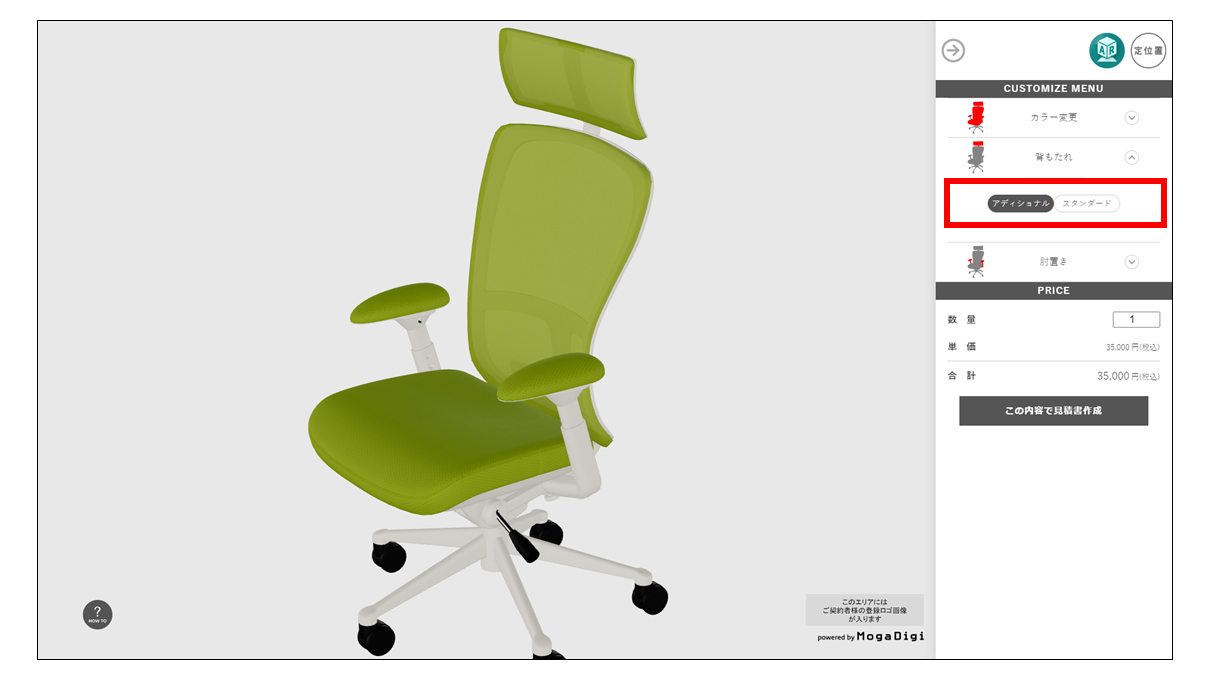
※今回は参考画像でのアディショナルを例にします。

-
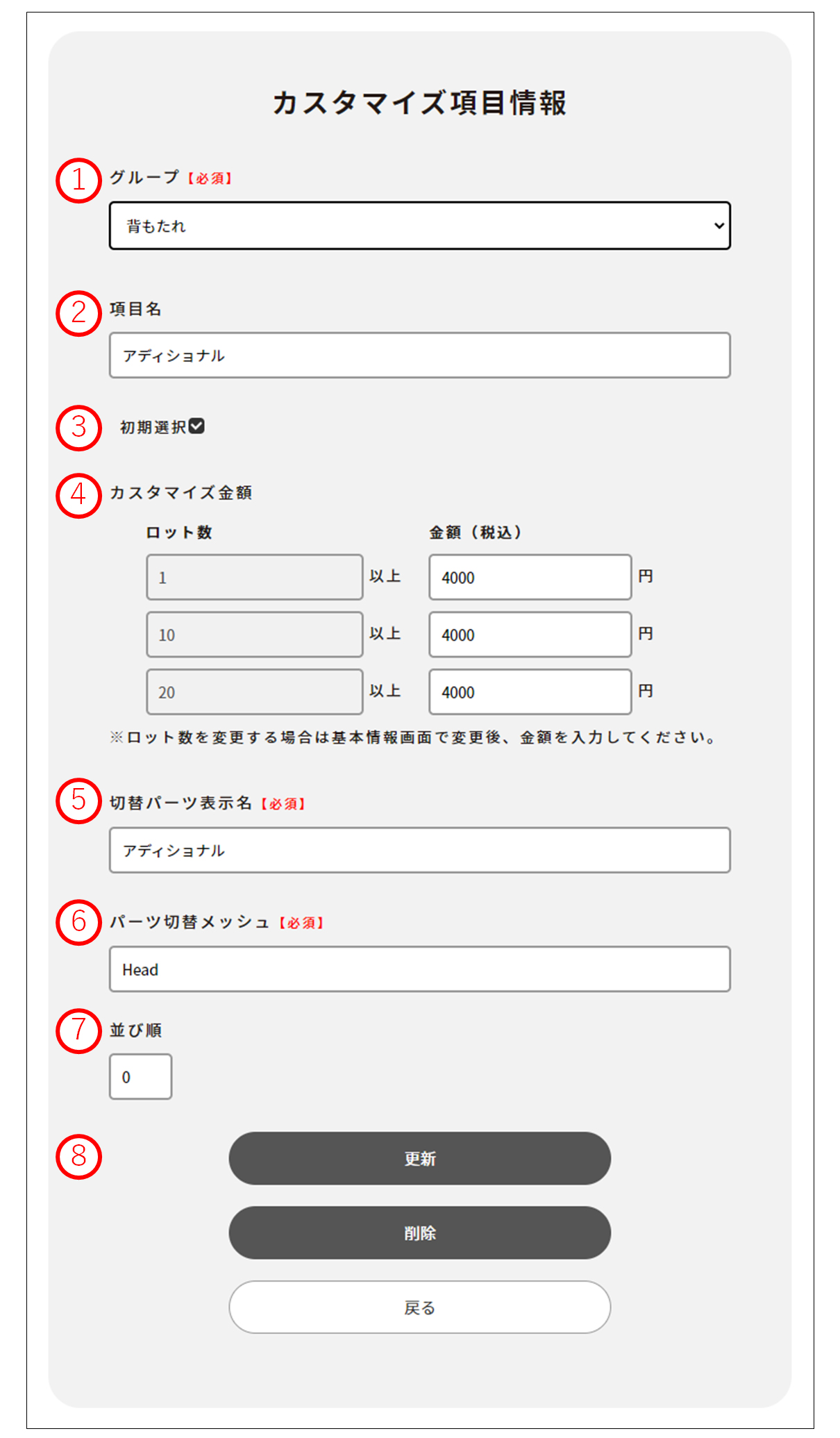
グループ
登録済みのカスタマイズグループが選択肢に表示されますので、その中から1つ選択します。
-
項目名
登録した項目名は、御見積書に記載されます。シミュレーター画面には表示されません。
-
初期選択
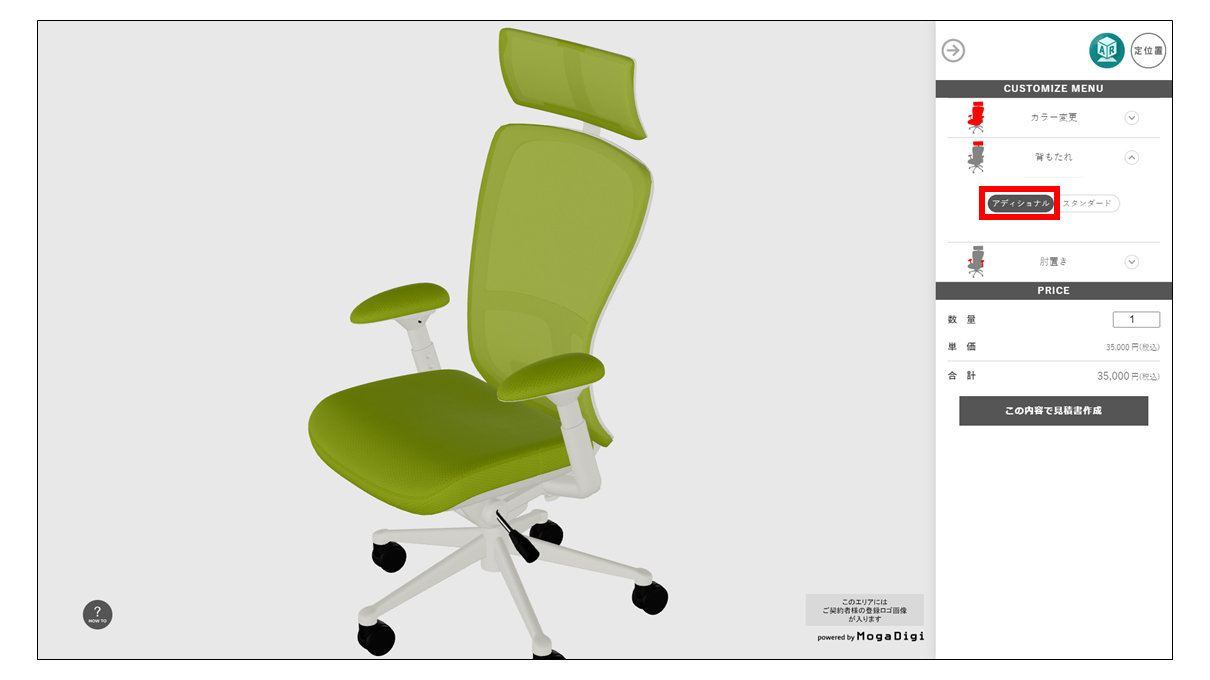
チェックを入れるとシミュレーター起動時に表示されるパーツとなります。
1つのカスタマイズグループでチェックできるのは1項目のみとなります。 -
カスタマイズ金額
ベース金額に加算される金額です。
- このカスタマイズ項目で単価が変わる場合は、加算金額を登録します。
- このカスタマイズ項目で単価が変わらない場合は、0と登録します。
※ロット数はベース金額で登録したと内容と連動しています。
-
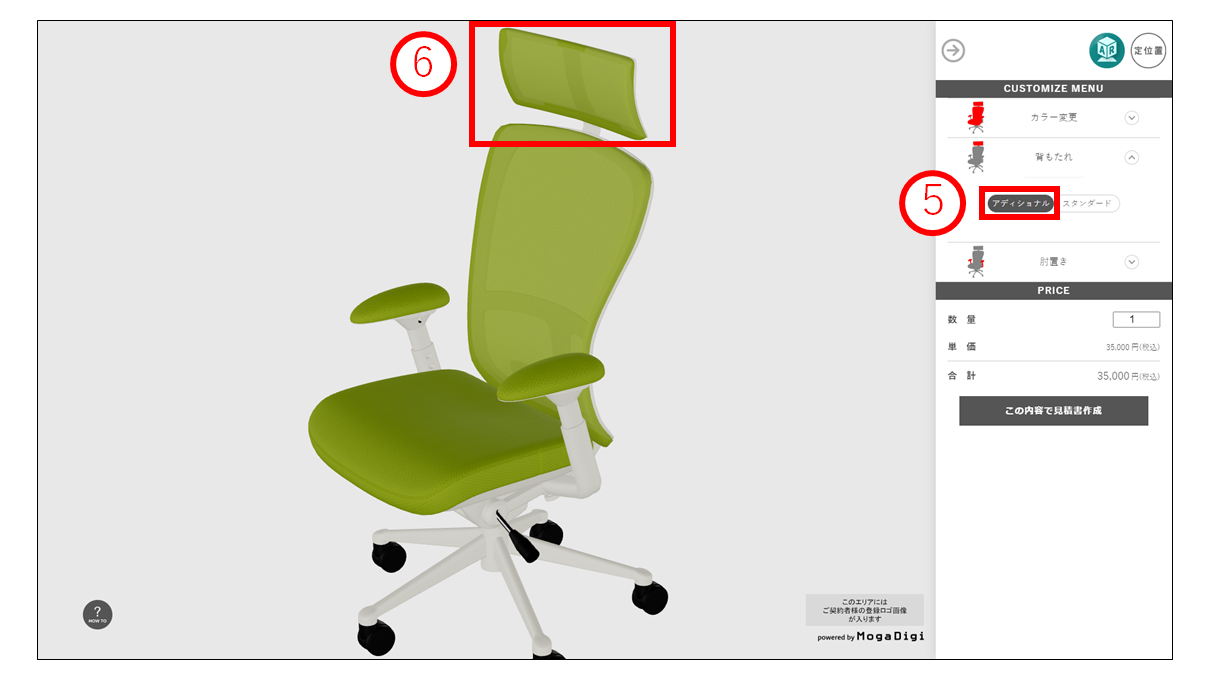
切り替えパーツ表示名
ここで入力したテキストが、シミュレーター画面での選択肢として反映されます。
-
パーツ切り替えメッシュ
3Dデータでのメッシュ名を入力します。そのメッシュがシミュレーター画面で表示されるパーツとなります。
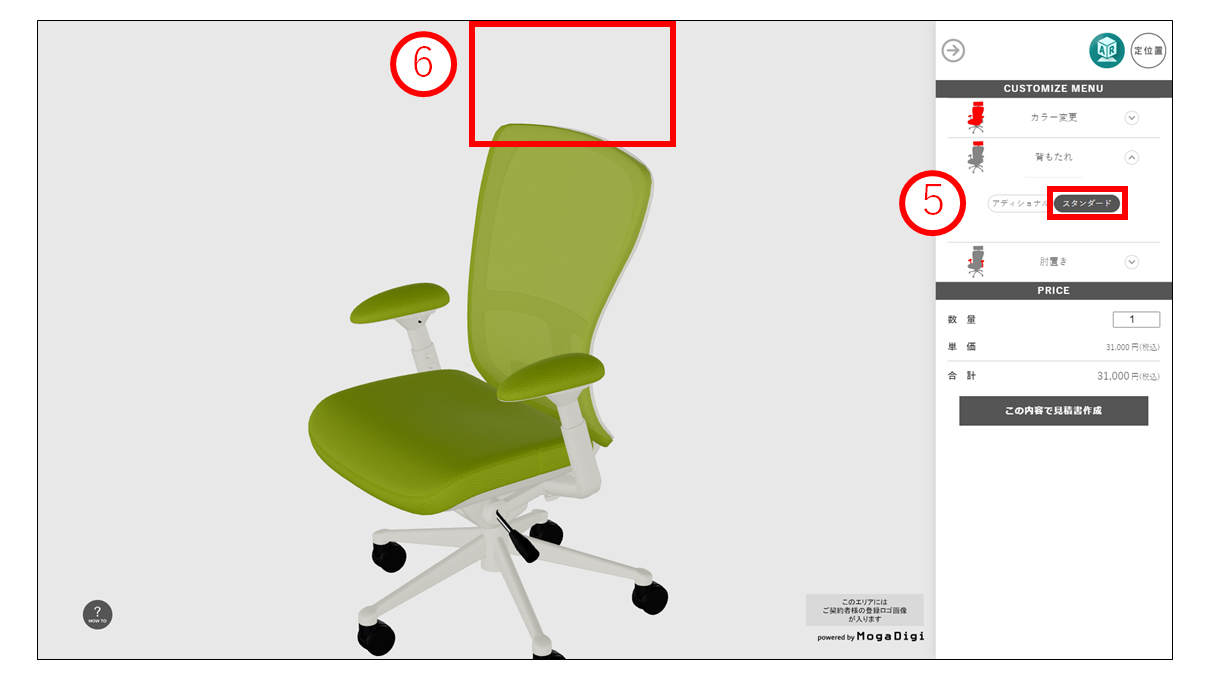
パーツを表示しない場合は「undefined」と入力します。

「undefined」で登録するとパーツは表示されません
-
並び順
「CUSTOMIZE MENU」で左からの並び順を設定します。
初期値は0となっております。
全て0の場合は登録順に左から並んで表示されます。 -
最後に「更新」をクリックします。
他のパーツも同じように登録します。

STEP6:シミュレーター用URLが発行できますので、こちらのページを開いてください
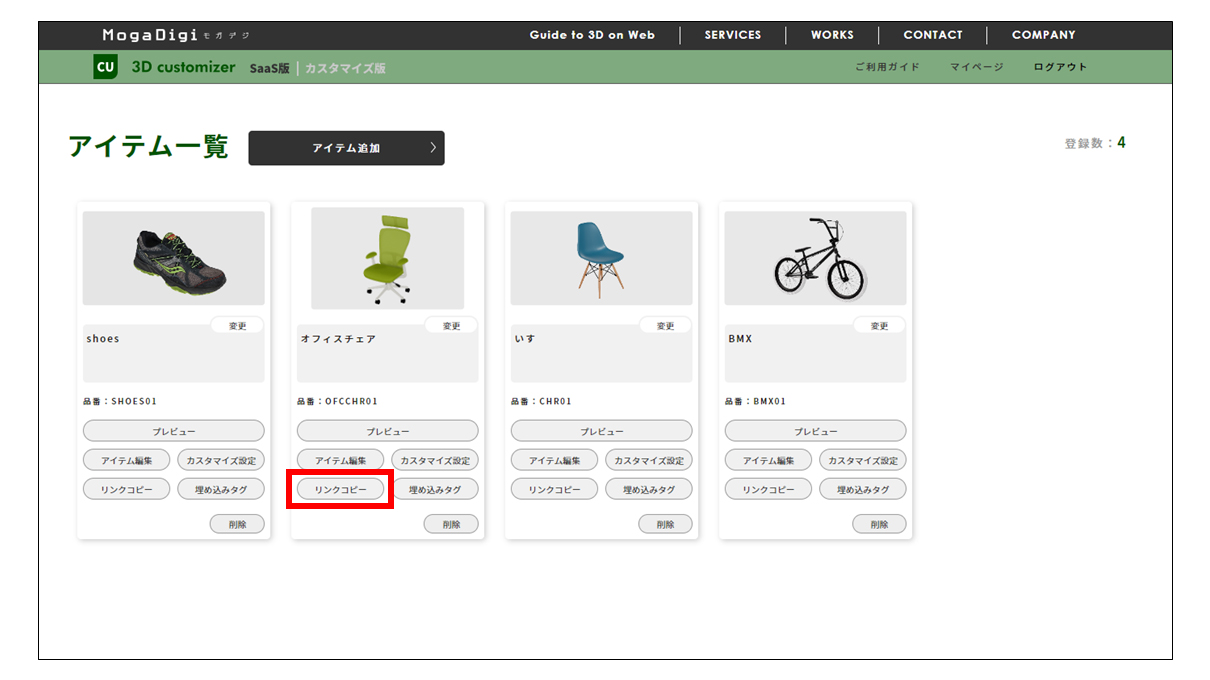
リンクコピーを押すと、シミュレーター起動用のURLをコピーできます。
ブラウザでコピーしたURLを開くとシミュレーターが起動します。

STEP7:エンドユーザーの立場になって、一度カスタマイズしてみてください
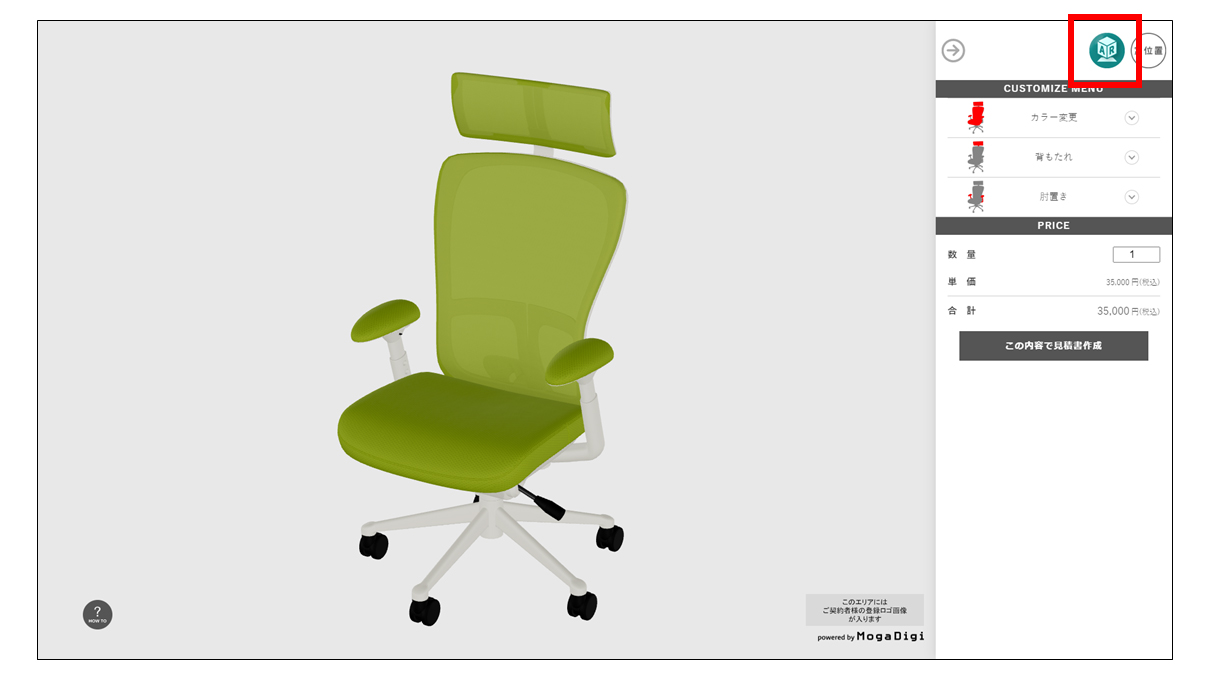
STEP8:ARも体験してみてください(カスタマイズ内容の3Dデータを現実空間に合成表示)

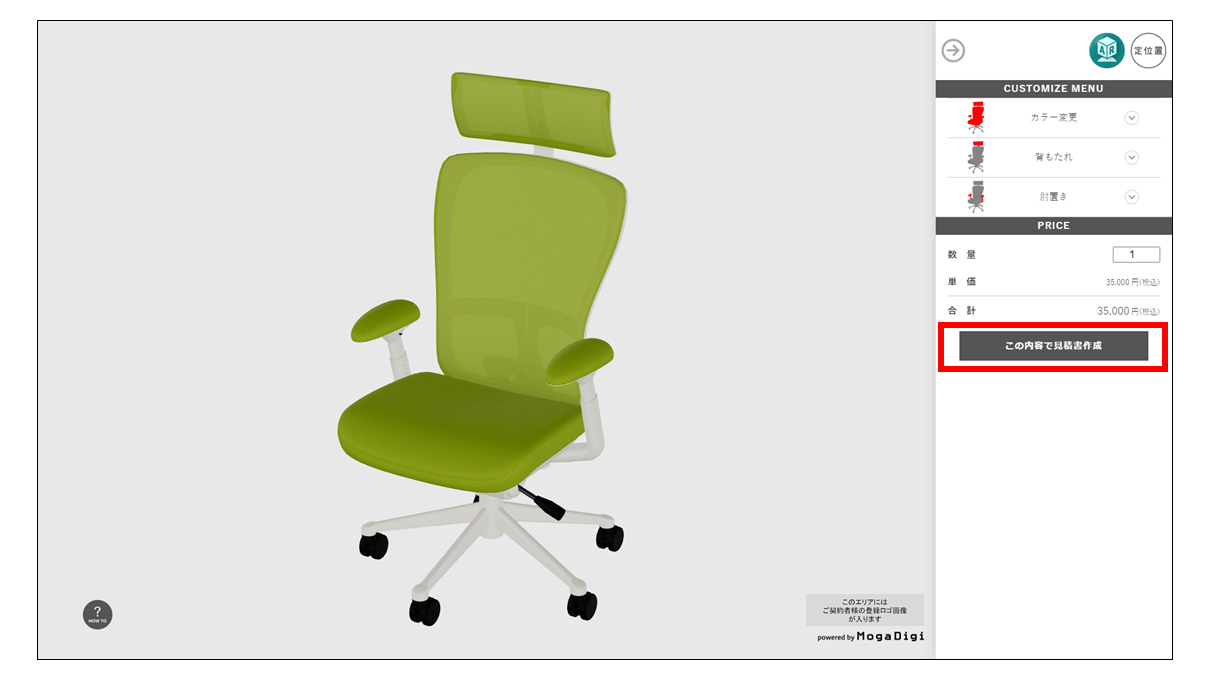
STEP9:『この内容で見積書作成』ボタンをクリックし、見積書内容を確認してみてください

STEP10:サービス情報で登録した店舗用メールアドレスに、お見積書発行のお知らせがとどきますので、確認ください。
SaaS版を一通り体験する手順は以上となります。
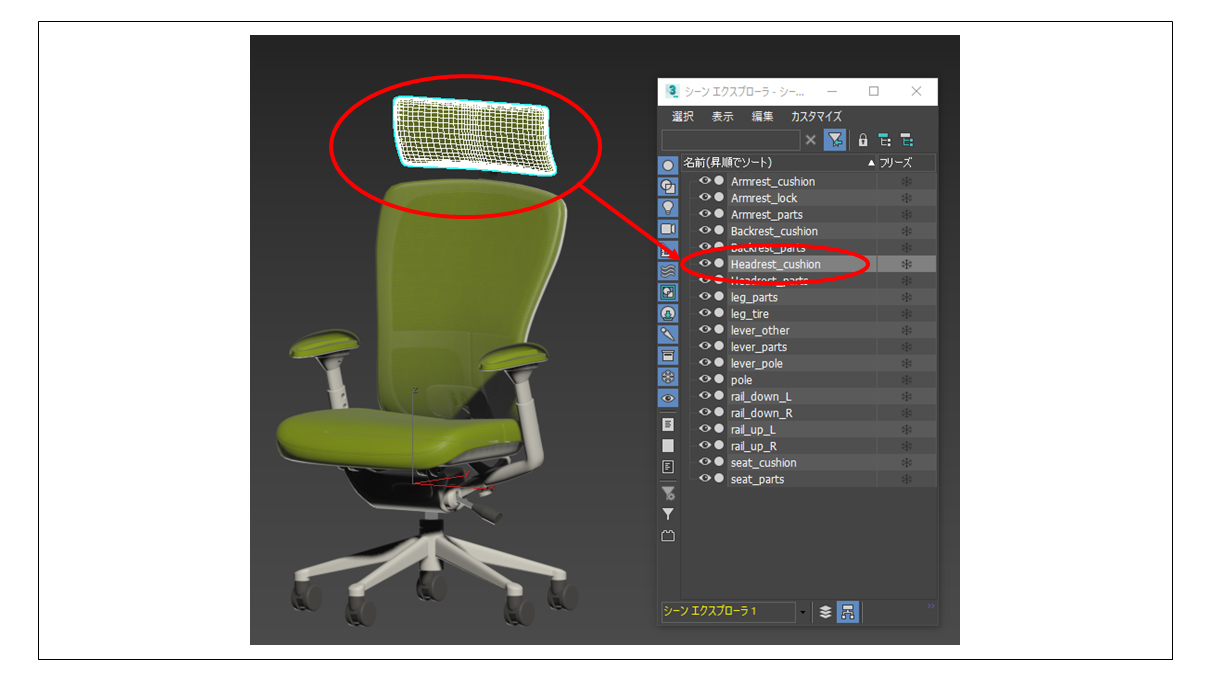
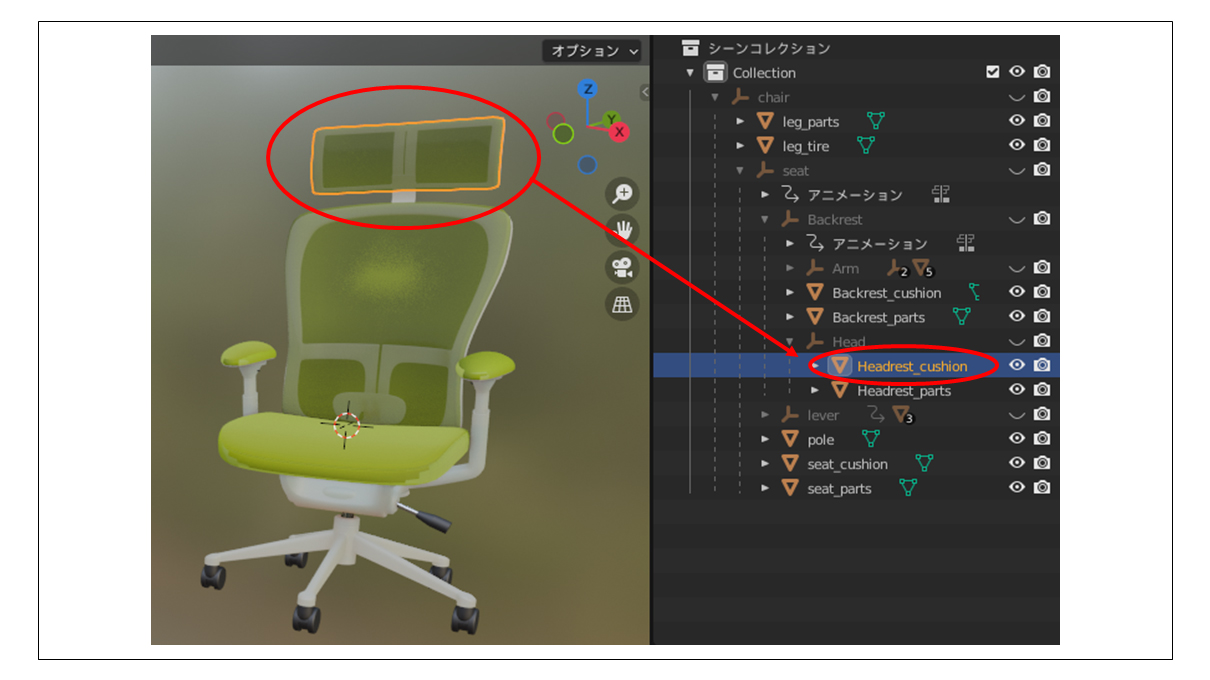
メッシュ(オブジェクト)名
ソフトによって表示箇所が異なりますが、例えば以下のように確認可能です。
-
3ds Max

-
Blender

-
MAYA